If you are using Google Chrome, there are times when you might want to quickly take a screenshot of a page without having to open a third party utility. Today we take a look at the Webpage Screenshot extension for Chrome which will save a screenshot of any webpage in PNG format.
Sometimes obtaining a screenshot of a webpage can be a bit of work depending on whether you need only a portion of it or the whole thing. If you do not want to take the time to launch another screenshot utility, this extension works well in a pinch.
Webpage Screenshot in Action
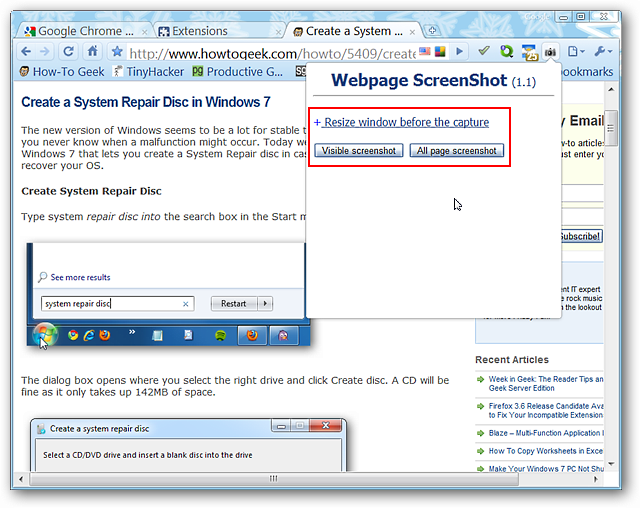
As soon as you find a webpage that you would like a screenshot of click on the “Toolbar Icon” to open this drop-down window. Notice that there are three types of screenshots that you can take: a Resized Window (specific pixel size), a Visible Area Screenshot, or the Entire Webpage.
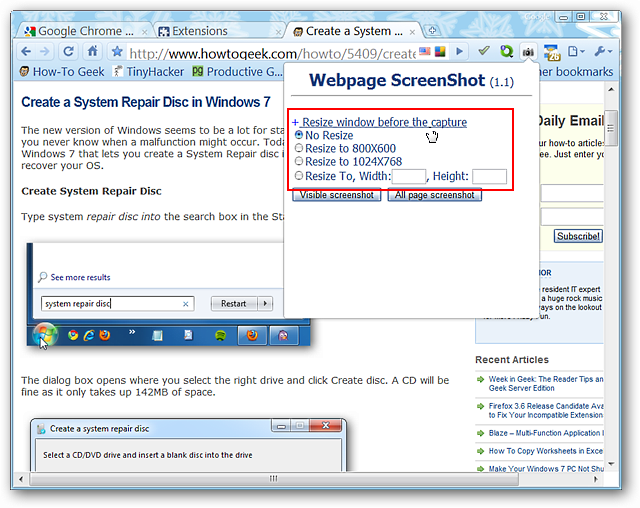
If you choose the “Resize Window Option” this is what you will see. Being able to enter a custom width and height will be great for anyone who loves to finesse their screenshots.
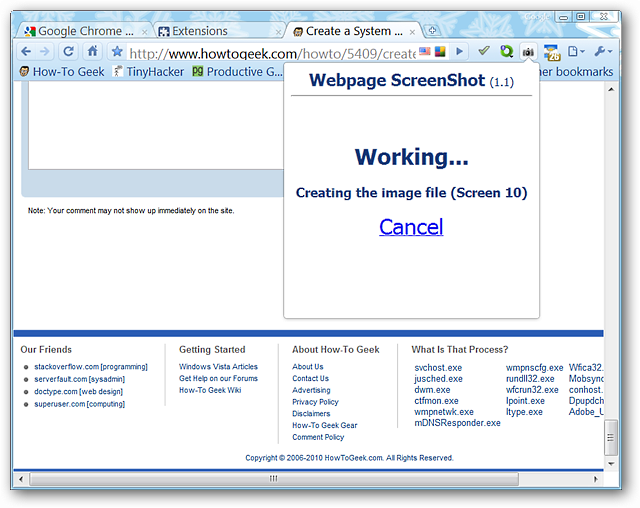
For our example we chose “All Page Screenshot”. The drop-down window will be active and the webpage itself will “auto-scroll” as your screenshot is being created.
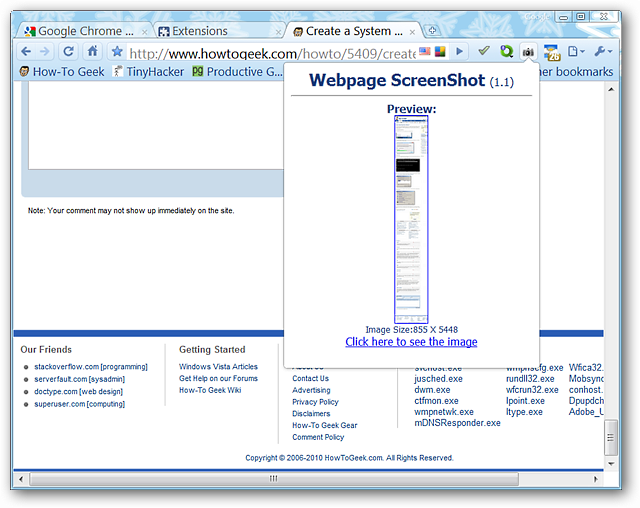
When finished you will be presented with a thumbnail of the screenshot, the image size, and a clickable link to view the image itself.
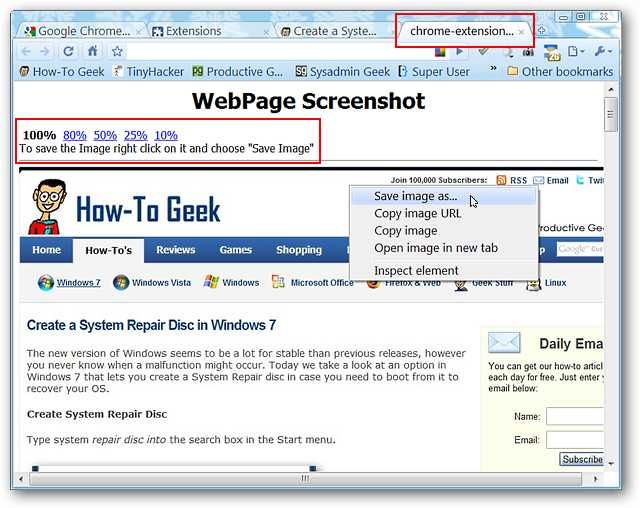
Clicking to view the image will open the image in a new tab. Looking at it the only difference between it and the original will be the “Control Area” at the top and the lack of a website address if you are viewing it at 100%…ours turned out that nicely.
When you have saved the screenshot you can easily open and view it using the “Download Bar”…
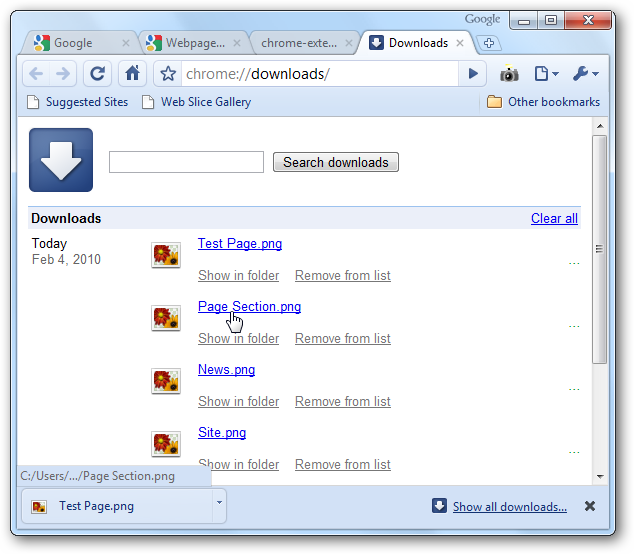
If you have taken a lot of screenshots you can easily search through them on the “Downloads Page”.
The Results
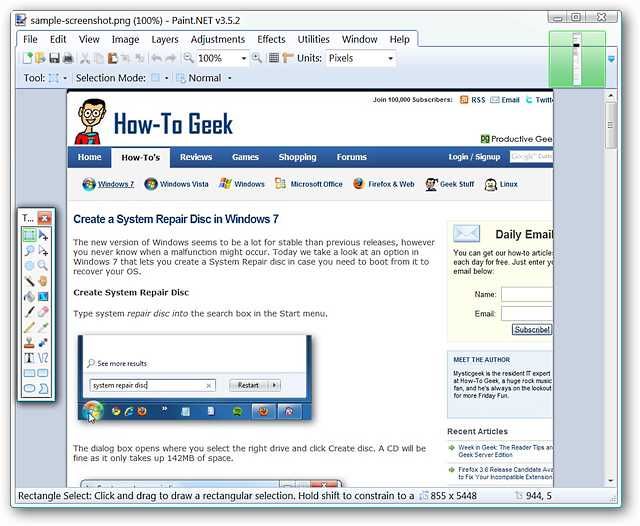
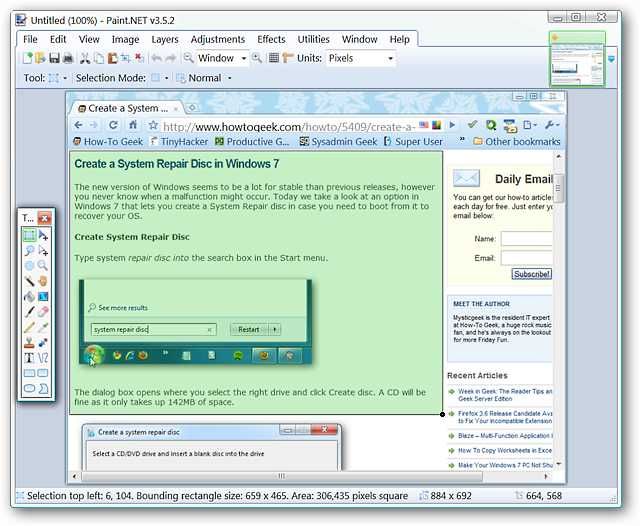
Here is our screenshot opened in Paint.NET…definitely looking good.
There was one interesting thing that we noted during our test. The entire length of the webpage was captured but the “visible width area” of the screenshot was affected by the width of the browser window itself (in our case the browser was not maximized). This will not be a problem if you have your browser window maximized though…
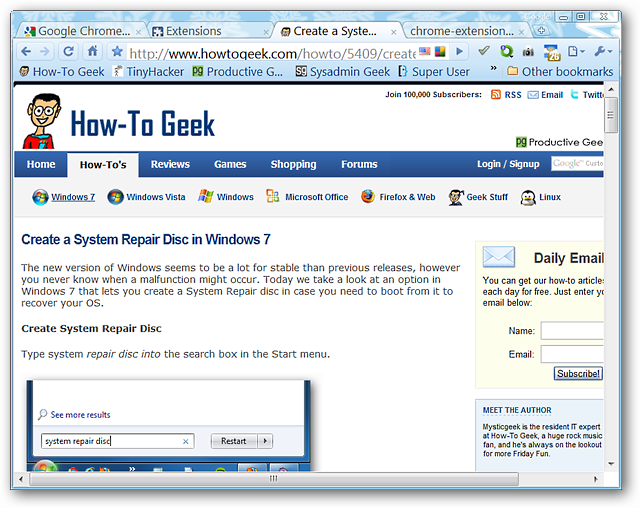
Here is the webpage shown for comparison with the screenshot displayed above…the right side is “cut off” at the same point in both.
Conclusion
If you have been been looking for a nice screenshot utility for Google Chrome then you might want to give this extension a try.
Links
Download the Webpage Screenshot extension (Google Chrome Extensions)







![sshot-2010-02-04-[16-50-43]](https://static1.howtogeekimages.com/wordpress/wp-content/uploads/2010/02/sshot20100204165043.png)