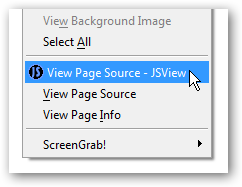
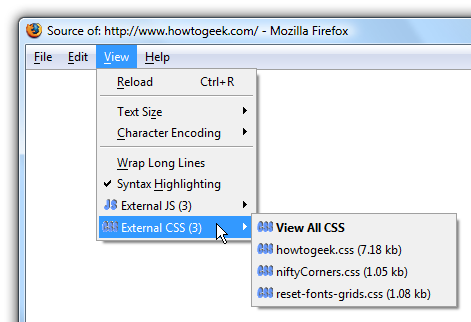
In the web development world, most of the design isn't in the page HTML anymore, it's been moved to the included CSS and Javascript files. The problem is that when you want to take a peek into the code there's not a really simple way to view those CSS/JS files. There's an extension called JSView that will let you easily view the source of included files a couple of different ways. Default Installation Usage Once you've installed the extension, you'll see a new option called "View Page Source - JSView". It will take you to the same screen as the regular View Page Source dialog will... Now when you are in the View Source screen, the View menu will contain extra menu items that let you quickly access the included files.
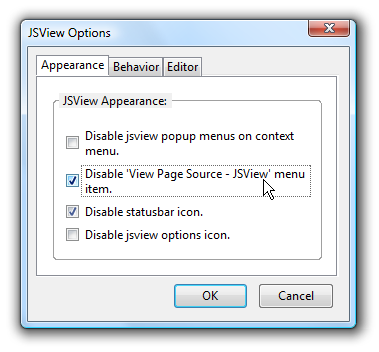
Quick Access Context Menu Open up the JSView Options screen from the Tools menu, and uncheck the "Disable jsview popup menus" item to add the extra menus to the default right-click menu.
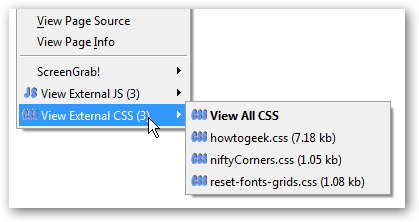
You'll also want to choose "Disable View Page Source - JSView" to disable the redundant JSView item on the menu. Now when you right-click in any page, you can quickly get access to the source.
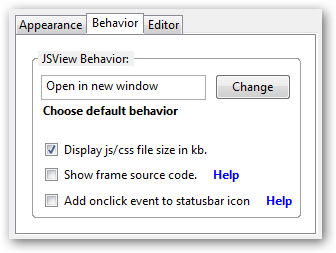
Note that if you want the most minimal experience, you could choose to disable all the options and simply access the functions from the view source window. Other Options You can also choose whether to open in a new window...
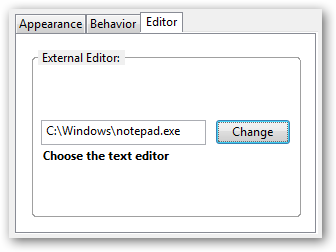
Or whether to use an external editor...
This is a really useful extension that has now become part of my web development toolkit. Download JSView Extension from Mozilla Add-ons