When properly configured, Firefox can become the ultimate web development tool, giving you direct access to the page you are working on so you can style your page in real-time, debug javascript or even edit the html.
Create Separate Profile for Web Development
Installing all of these development tools will make Firefox into a very heavy browser, so we should first create a new profile for Firefox.
You can launch a separate profile at the same time as your regular profile by creating a new shortcut with these arguments, replacing WebDev with the name of your profile. There's also a more detailed explanation of how to do this.
firefox.exe -P WebDev -no-remote
Now that you've got Firefox configured with a separate profile just for web development, let's take a look at the extensions we can use to make Firefox into the ultimate web development tool.
Must-Have Web Dev Extensions
These are all extensions that I use on a regular basis for web development.
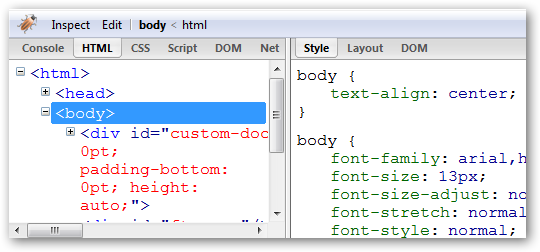
Firebug is the most powerful extension for debugging javascript, viewing CSS and html. You can make dynamic changes to the code and CSS, and use it to debug your Ajax code. It's truly the best extension out there.
One of the best extensions for x years running. This is a must-have for any developer, but you've already heard of it.
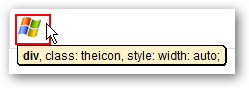
This extension is a very lightweight extension that will easily show you the elements on the page and their assigned class/id. It's simpler to use than the web developer extension for those times when you just need the quick info for an element. You can also use it to remove elements from the page.
Select colors easily. No more pain of finding colors embedded somewhere in a stylesheet.
You can set up multiple view source profiles to open the source in different applications.
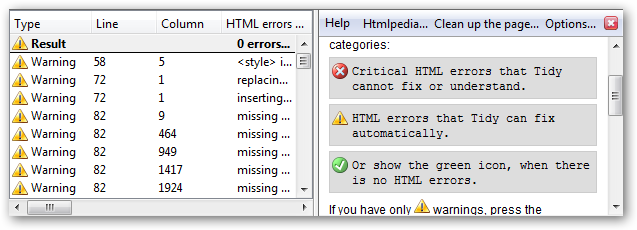
This extension lets you easily validate your page HTML and installs into the View Source panel.
It's not exactly a web developer extension, but Greasemonkey is awesome, not least for the ability to automate commonly performed actions, which is a great time saver for web developers.
Easily measure a distance on the screen with this extension. Once you've measured an area, you can drag the rectangle around the screen to use as a comparison.
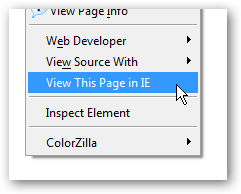
IE View / IE Tab / OperaView / FirefoxView / Safari View / IE View Lite
These extensions (take your pick) let you easily view the current page in different browsers. IE Tab will even let you run IE inside of a tab, if you were so inclined.
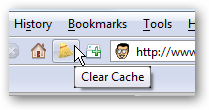
Clears the cache. Especially useful for checking new CSS changes.
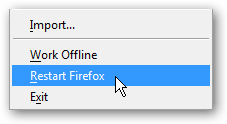
The Restart Firefox extension is very useful for closing down and restarting Firefox with all tabs and sessions intact.
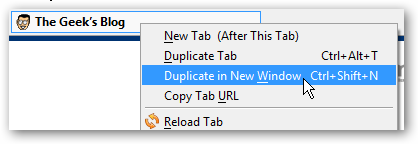
The Tab Mix Plus extension is a great extension in general, but has a few essentially useful features for web developers: Duplicate Tab and Copy Tab URL.
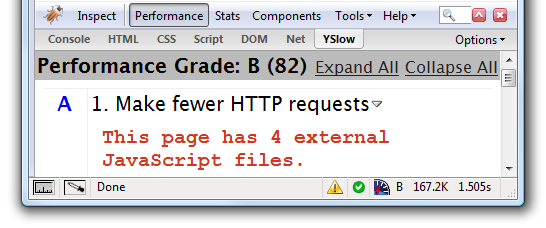
The YSlow extension is a new extension from Yahoo that will analyze your page and tell you where you are making mistakes. It'll even give you a grade on your site performance. You'll notice the little gauge in the lower right-hand corner... it tells you the total size of your page as well as the load time. Very useful extension, but it does require the Firebug extension.
The Dummy Lipsum generator extension will generate dummy content for you based on the famous Lorem Ipsum text that is very useful for laying out fake content in your site.
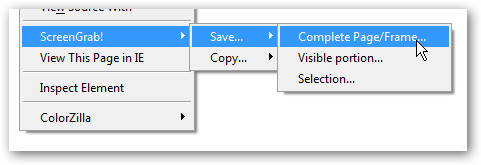
The Screengrab extension will let you take screenshots of pages, but can do something a regular screenshot tool can't - it can take an image of the entire page, not just the viewable portion.
There are tons of other extensions that you can use, but these are the best of the best from all that I've seen. If you have another extension that you use regularly, leave a mention in the comments.
At this point, you've now turned Firefox into the ultimate web development tool. Take the time to learn how to use Firebug especially.