Quick Links
While browsing the web, you may have come across graphical files with an "SVG" extension. What is special about these files and how can you view them? We'll explain.
What Is an SVG File?
In the context of computer graphics, SVG stands for "Scalable Vector Graphics." An SVG file is a computer file that uses the SVG standard, defined by the World Wide Web Consortium, to display an image.
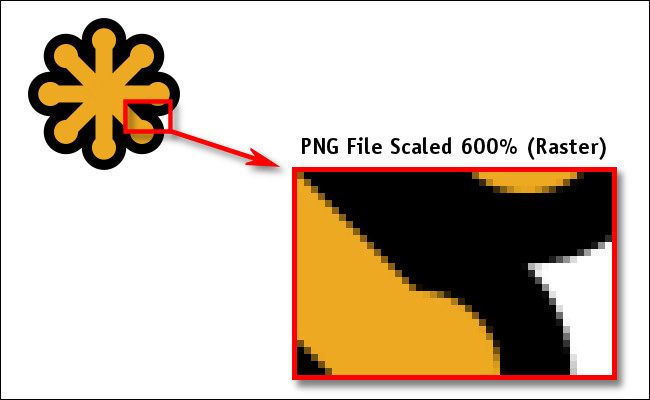
Typical image formats---such as JPG, PNG, and GIF---utilize raster graphics, which means that they display an image by storing a grid of pixels, called a bitmap. Each pixel's color and location are stored in the file. If you scale a raster image larger than intended, the image becomes jagged and blurry.
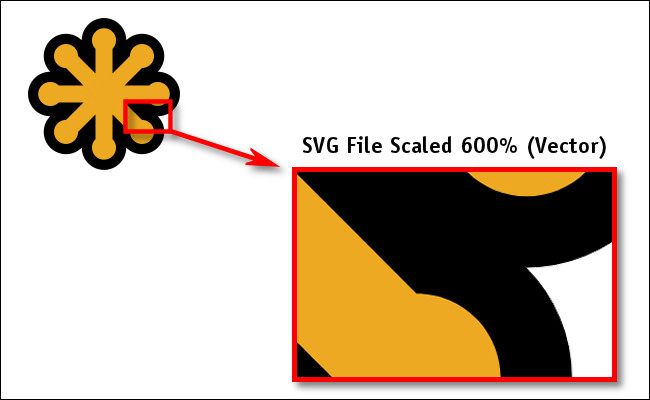
In contrast, SVG images use vector graphics to define an image. In a vector graphics image, the image is stored mathematically as a series of instructions that tell a viewing program how to "draw" the image on your screen. Since the drawing can take place at any size, SVG files are resolution independent. They can be scaled bigger or smaller without losing quality or sharpness.
What's the Point of the SVG Format?
Since SVG files can be scaled to any size without detail loss, they can produce very smooth graphics with a relatively small file size compared to raster graphics. They are also more future-proof than bitmap images since they can be scaled to larger resolutions in future displays without losing quality.
Also, SVG is an open standard that can be included in viewing applications and browsers royalty-free, which means that application developers don't need to pay any money to use it. SVG utilizes XML, another open standard, to encode two-dimensional graphics in a way that's easy for apps to read and modify.
How Do I View an SVG File?
All modern web browsers support viewing SVG files. That includes Chrome, Edge, Firefox, and Safari. So if you have an SVG and can't open it with anything else, open your favorite browser, select File > Open, then choose the SVG file you'd like to see. It will appear in your browser window.
Alternately, you can use a free online converter such as SVGtoPNG.com to convert an SVG file to a raster format that you can view using conventional image viewing applications. However, once you convert the SVG to a raster format like PNG, you'll lose the ability to scale the image to different sizes while retaining the same sharpness and detail.
How Do I Create or Edit an SVG File?
To create or edit an SVG file, you'll need an app that supports the format. Adobe Illustrator, known for creating vector-based artwork, natively supports both loading and saving files in SVG format. Also, Inkscape and GIMP are two free programs that can save artwork in SVG format. For other programs such as Adobe Photoshop and InDesign, you can purchase a plug-in that supports SVG, such as SVG Kit for Adobe Creative Suite.
While competing vector graphics formats have been around since the dawn of computer graphics itself, the wide support and open nature of SVG means that this graphics standard will likely be with us for a very long time.