In the world of digital design, two names stand above the rest: Photoshop and Illustrator. These two Adobe applications are extremely popular, but what's the difference between them? Why would you use one over the other?
For the non-Adode fans out there, this also applies to GIMP (an open-source alternative to Photoshop) and Inkscape (an open-source alternative to Illustrator). Keep that in mind when we're talking about these applications.
It's All About Raster vs. Vector
Photoshop and Illustrator have some things in common, but there's one major difference that requires them to be separate products. Photoshop is a "raster-based" editing application, while Illustrator uses "vectors."
Raster-based editing applications use pixels to create images. Millions of pixels of different colors combine to make up the image. When you zoom in, you can see the individual pixels, but from afar, they are unnoticeable. A raster-based application that many people have used is MS Paint.
Vectors are shapes with perfectly smooth lines created with "points" or "nodes." They can be scaled to any size you want, and the lines will remain perfectly clean and crisp. Let's view the differences up close.
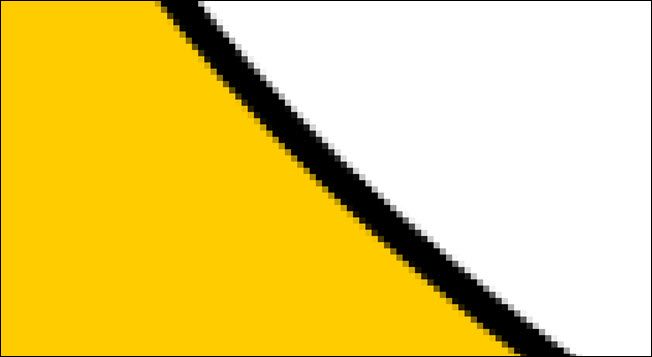
The image above shows a zoomed-in view of a shape in Photoshop. You can see the pixels along the edges of the black curve. Now let's take a look at the same object created as a vector in Illustrator.
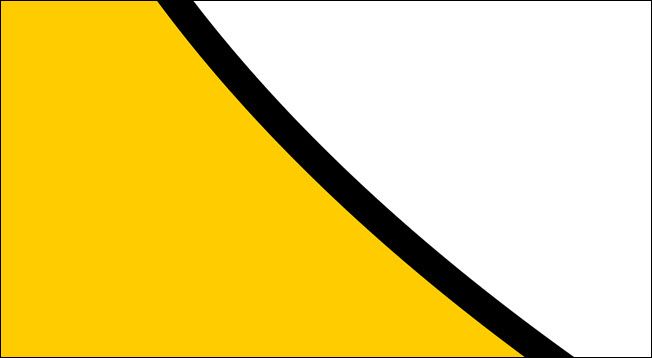
The edge of the black curve is completely smooth and crisp. It doesn't matter how far you zoom in on the object. You will never see pixels while viewing it in Illustrator.
One way to think about the differences between the two is to imagine a canvas. Raster is like painting with a brush. From afar, it may look clean, but when you get up close, you can see the texture and any irregularities in the brush strokes. A vector is like if you cut out a shape from paper and glued it on the canvas.
File Formats
As you might expect, raster and vector come with their own file formats as well. You likely already know the typical raster file extensions of JPG and PNG. Common vector file extensions are AI, EPS, and SVG.
Here's where things get a little complicated. You can save a Photoshop project in progress, containing layers of images and text, as a PSD. Someone else can open that PSD in Photoshop and continue the editing, and even undo some of the changes you've made.
However, to get it to the final form of a raster image, it needs to be exported as a JPG or PNG. This merges all the layers. Changes can no longer be undone.
Illustrator, on the other hand, is different. An AI or SVG is the project file and the final product. A vector file maintains all the separate layers of shapes and text. Someone can open an SVG file and continue to tinker with the vector.
That being said, you can export an Illustrator project as a JPG or PNG as well, which will merge everything into a flat raster image. The outcome from both applications can be the same, but the way you get there is very different.
Which Should You Use?
Photoshop or Illustrator each has its own strengths and weaknesses. In some situations, you might be able to use both, but most of the time, they're used for very different purposes. There's some personal preference involved, too.
As its name implies, Photoshop is primarily used for photo editing and manipulation---things like adjusting the white balance on a photo, removing red-eye, erasing a crease from a scanned photo, editing an object out of a photo, etc. Generally, if your starting point is an existing image(s), Photoshop is the application you should use.
Illustrator is primarily used for things like logo design and image creation. The ability to scale an image and maintain its quality is critical in these situations. A logo, for example, can be used in so many different ways. It's important that whoever is using the logo can resize it without destroying it.
Many designers prefer Illustrator when creating something from scratch. Say you draw a circle and realize that it should be slightly bigger. In Photoshop, you would highlight the circle and resize it. However, that makes it blurry. Like so:
In Illustrator, you can grab the object handles and cleanly scale it up. The edges of the shape remain clean. This gives you a lot of flexibility when you're designing from scratch. This is harder to show in a video, but you can see a difference.
[video width="480" height="290" mp4="https://www.howtogeek.com/wp-content/uploads/2021/01/ezgif-2-9f308f6985bc.mp4"]
There are certainly exceptions to this, but a good rule of thumb is that Photoshop is for editing or modifying and that Illustrator is for creating.
Keep in mind that not everyone needs to use both of these applications. Photoshop is widely used because it's more flexible. For example, you can design logos in Photoshop, but you can't edit a RAW photograph in Illustrator.
Photoshop and Illustrator are complex applications with tons of powerful tools, but the differences between them really boil down to raster vs. vector. Once you understand that fundamental difference, it becomes clear which one you should use.