Quick Links
Dark mode is now everywhere, including in iOS 13 and Android 10. Web browsers like Chrome, Firefox, Safari, and Edge have embraced dark mode, too. Now, browsers are bringing automatic dark mode to websites thanks to a feature called prefers-color-scheme.
Websites Can Now Detect Dark Mode Like Apps Can
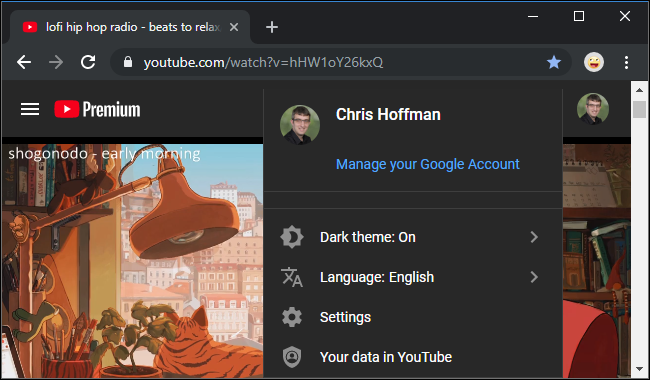
Some sites offer dark modes today. For example, you can enable dark mode on YouTube, Twitter, or Slack in a few clicks. That's pretty cool, but who wants to enable this option separately each time they visit a new website?
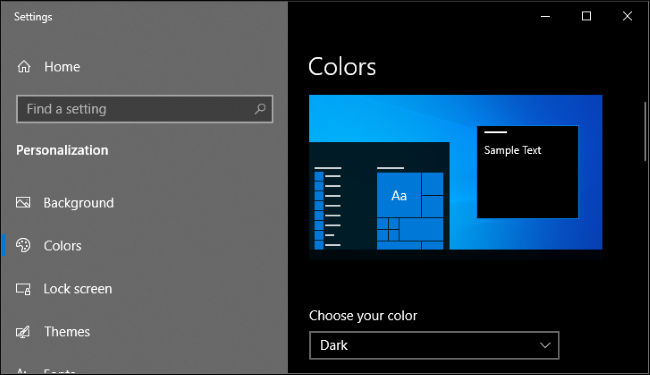
When you enable dark mode on Windows 10, macOS, iOS, or Android, the applications you use all know you've enabled dark mode and can automatically enable it. Google Chrome doesn't even have an easy-to-access dark mode option. Chrome just automatically adjusts itself based on your overall operating system choice.
In the past, there wasn't a way for websites to automatically implement dark mode. Even if your browser's interface goes dark, websites will continue using their bright backgrounds. You have to manually enable dark mode or use a browser extension that forces dark mode.
It wasn't web developers' faults---they had no way of detecting whether dark mode was enabled on your device. That's changed with a new cascading style sheets (CSS) feature websites can take advantage of.
It's Already In a Browser Near You
The answer to this problem is prefers-color-scheme, a CSS feature that websites can use to ask your web browser whether you have dark mode enabled. A web page can use a different theme depending on whether you have dark mode enabled or disabled.
This feature was only recently added to modern web browsers in 2019.
- Google Chrome for all platforms (including Android) has supported it since Chrome 76, released on July 30.
- Safari for iPhone and iPad gets it with Safari 13 as part of iOS 13 on September 19.
- Mozilla Firefox has supported it since Firefox 67, released on May 21.
- Safari for Mac has supported it since Safari 12.1, released on April 5.
- Microsoft Edge doesn't support it, but the new Chromium-based Edge browser will.
This isn't an option you select in your browser itself. Just choose between light and dark modes in your operating system, your browser will obey the change, and websites can follow along and automatically enable dark mode if they like.
So Where Are the Dark Mode Websites?
While this feature is live today and working in all the popular browsers, it's very new. Dark mode comes to iPhone and iPad with the new iOS 13. On the Android side, only Android phones with the new Android 10 have dark mode support. Even Google Chrome on desktop has only supported prefers-color-scheme for a few weeks.
It's just so new. You likely won't encounter many websites that use prefers-color-scheme to automatically enable dark mode yet.
That will hopefully change in the future. Websites can now respect your dark mode preference and automatically follow it. Web developers have a new option they can take advantage of.
We love dark mode. Now that it's an option on all the latest operating systems, we'll be excited to see it spread across the web.