Quick Links
With iOS 13 and iPadOS 13, Apple is finally bringing a system-wide dark mode to the iPhone and iPad. This feature will work automatically with websites and supported apps as well. Here's everything you need to know.
How Dark Mode Works
The dark mode works using a toggle switch in Control Center. You can switch it on or off at any given time. All of Apple's stock apps and the system UI supports the dark theme.
Apple has gone with a true dark mode. This means the background in most places in the UI is pitch black. On iPhones with OLED screens---that's the iPhone X, XS, and XS Max---this has a two-fold effect.
Firstly, the white text looks crisp on the pitch-black screen. Secondly, as the black background isn't lighting up the pixels, you'll end up saving a bit of battery life. iPhones and iPads with LCD displays---that's all other iPhones aside from the X, XS, and XS Max, including the iPhone XR and iPhone X---will see no difference in battery life. But as most of the web usage revolves around websites with white backgrounds and colorful photos, most won't see huge battery savings.
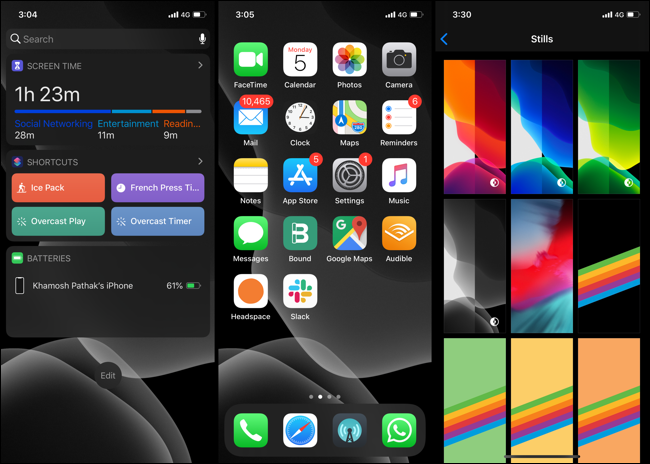
Apple has also added a new set of dynamic wallpapers that automatically change based on the dark mode and light mode. You'll find them in the "Stills" section in the Wallpaper selection screen in the Settings app.
How to Enable Dark Mode
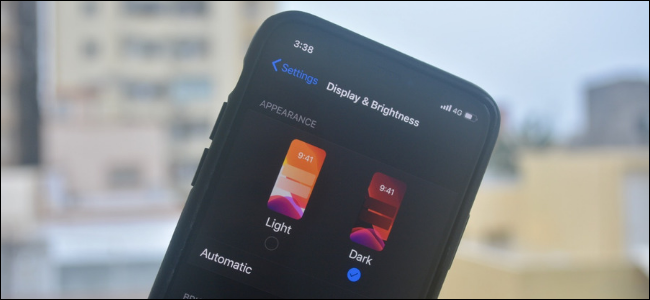
When you're setting up your iPhone or iPad after upgrading to iOS 13 or iPadOS 13, you'll see a new Appearance screen. Here, you can choose the "Dark" theme to enable the dark mode from the get-go.
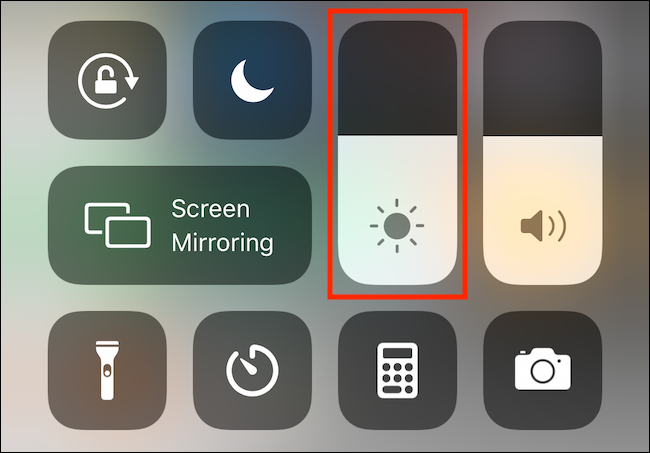
But you can also switch between the dark and light mode at any time from the Control Center or from the Settings app. To switch using the Control Center, tap and hold or 3D Touch/Haptic Touch on the "Brightness" slider.
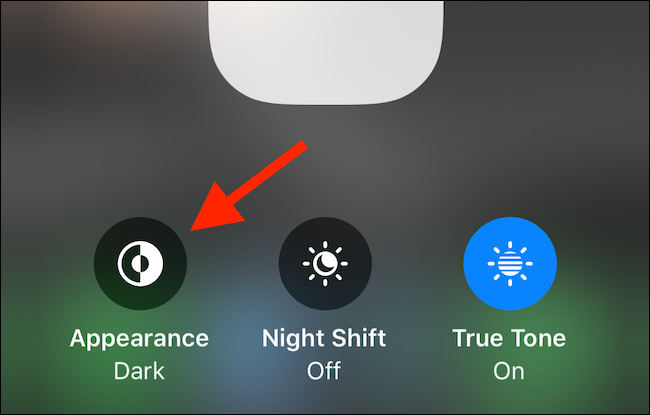
From there, tap on the "Appearance" button.
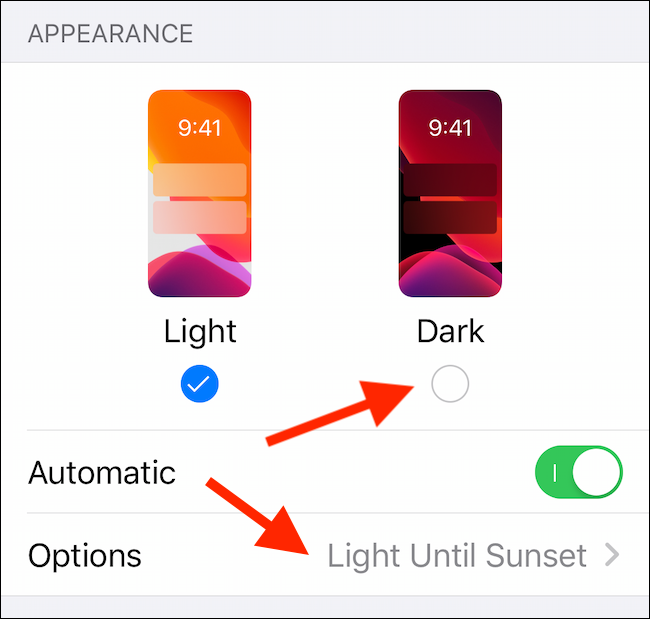
To enable dark mode through the Settings app, go to the "Display & Brightness" section. Here you'll see the Appearance option at the top of the menu.
Below, you'll find an "Automatic" toggle. Once enabled, you can set the dark mode to turn on automatically at sunset or during a custom time frame. Tap on the "Options" button to customize the schedule.
How Dark Mode Works with Websites and Apps
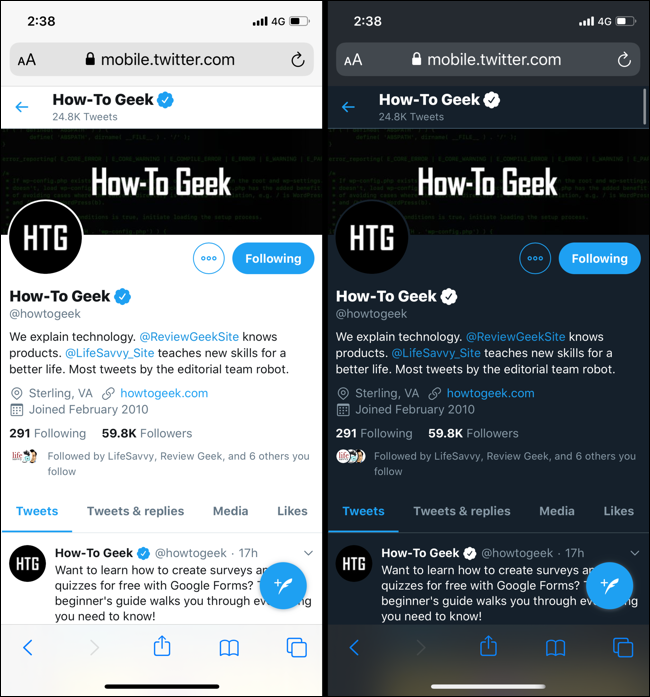
Just like in macOS Mojave, the dark mode in iOS 13 and iPadOS 13 is universal. If a website supports CSS dark mode, Safari will automatically load the dark theme version for you (as you can see in the screenshots below).
This feature is enabled by default. If you want to disable it, you can go to Settings > Safari > Advanced > Experimental Features and disable the "Dark Mode CSS Support" feature.
The same goes for apps that have been updated for iOS 13 and iPadOS 13. When you flip the switch, apps will automatically switch to the dark mode. Once iOS 13 releases in fall 2019, we'll have more details about how this exactly works and if it's possible to override this system feature, forcing a particular app to always open in light mode.
Dark Mode Interface in iOS 13 and iPadOS 13
Apple has changed a couple of key interface elements to make them work with the dark mode. While it's not exactly skeuomorphic, Apple brought back a few shadow and texture elements from the old iOS 6 days.
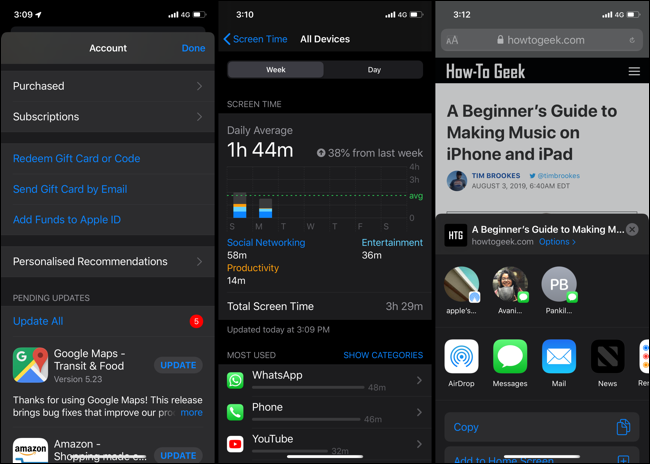
For example, when you open a panel in an app like App Store or Music, it slides on top of the current screen. You can still see the bottom layer where it isn't covered.
In Safari, when you open the new Share panel, Apple fades the web page. When it comes to tabs, Apple now shows the difference between the selected and unselected tabs using depth. And to make things easier to read, Apple uses a true black color only for the background.
Overall, most interactive interface elements are actually a shade of gray. It's this shade of gray that you'll find across the system UI including in the background of notifications, widgets, and the Control Center.
Dark Mode in Apple's Stock Apps
Apple's stock apps serve as an inspiration and framework for third-party developers. If we take a look at how Apple has implemented dark mode in their own apps, we'll have an inkling of how third-party apps will adapt dark mode in the future.
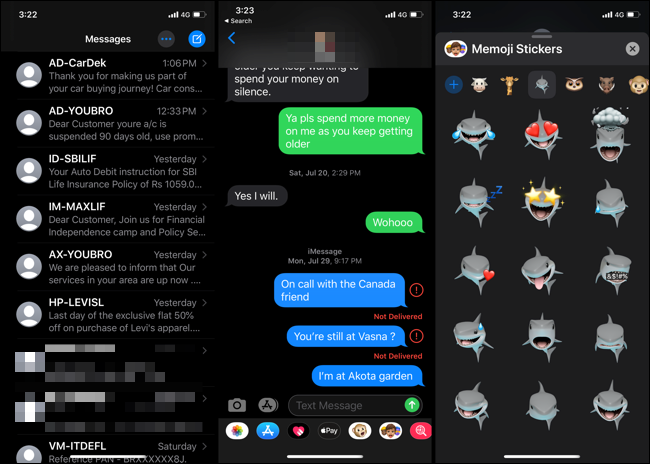
The Messages app is a great example of just how good the dark mode can look when implemented well. The true black background paired with the blue accent color in Messages works very well.
Welcome to the Dark Side
Dark mode for iOS 13 and iPadOS 13 is a cumulation of design changes and tweaks that have taken years to perfect. What started with the Watch app has now spread across the entire operating system.
Now that dark mode will soon be available on all of Apple's major operating systems, it will be interesting to see how Apple improves and changes the design going forward.
Apple's iOS 13 and iPadOS 13 are currently available in beta form and will be available as a stable operating system update sometime in fall 2019.