Quick Links
There’s nothing more annoying than saving a file somewhere on your hard drive, and then having to browse for that file again when you’re trying to upload it somewhere on the web. Thankfully Google Chrome makes this process much easier.
Note: this might potentially work in Firefox 4, but we didn’t take the time to test it out. It definitely doesn’t work in Firefox 3.6 or Internet Explorer.
Using Drag and Drop for File Upload Controls
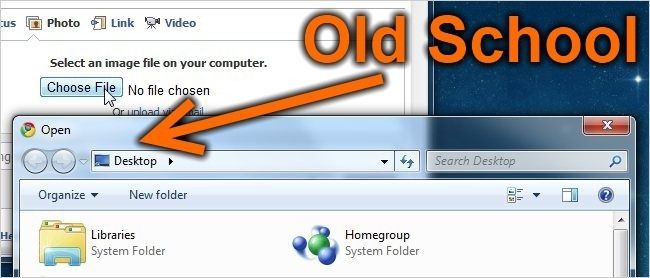
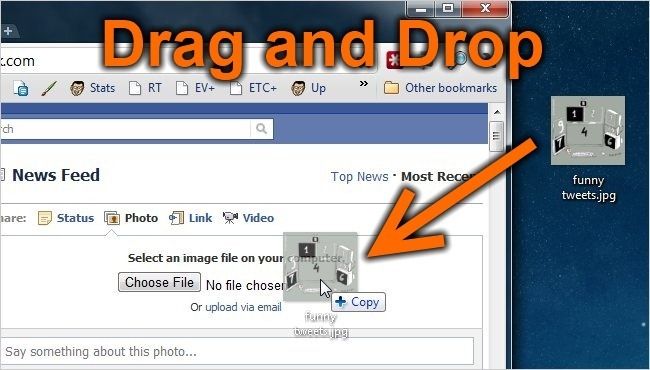
Putting a line of text here to explain this is almost pointless, given the screenshot illustration—but if you insist, the basic idea is that anywhere there’s a file upload control on a web page, you can simply drag and drop the file onto it to select that file.
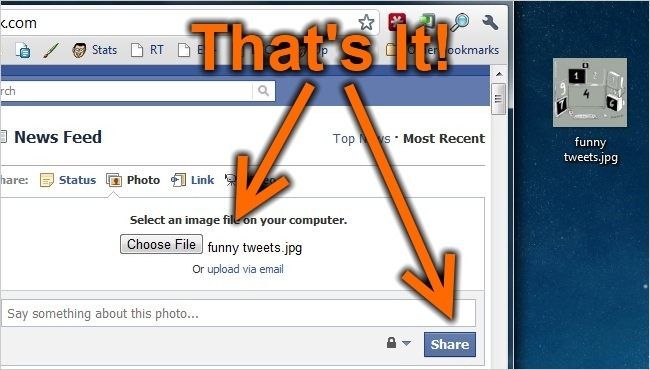
Once you do so, the file will be selected in the control, and then you can use the Share or Upload button, depending on what the site provides you.
I’ve been using this for a while and didn’t really think about it until a friend was watching me upload something and got really surprised when I simply dragged and dropped it onto the form. That’s when I realized… I bet other people don’t know about this! It’s a stupid geek trick!