There are several reasons why you may want place text over an image in a Word document. Perhaps you want to place your company logo in the background of a document you’re writing for work, or maybe you need a “confidential” watermark on a document containing sensitive information. No matter the reason, you can do it easily in Microsoft Word.
Placing an Illustration Behind Regular Text
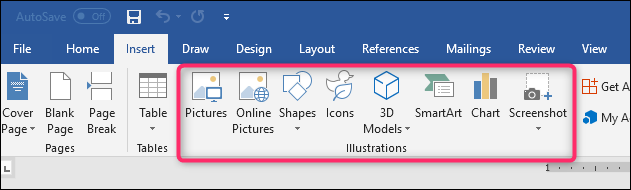
An illustration in Word refers to any of the objects you can insert from the "Illustrations" group on Word's "Insert" tab. We're going to be using a simple picture in our example here, but the same technique applies to any of these illustration types.
To get text to appear on top of an illustration, you change the text wrapping option on the illustration so that it appears behind your text.
If you haven’t already inserted your object into your Word document, go ahead and do that now. When you insert most of those illustration types—pictures, icons, SmartArt, charts, and screenshots—that object is placed in line with your text by default. The exceptions to this are 3D models and shapes, which are placed in front of text by default.
It doesn't much matter since you're going to be changing from that default to get the object behind your text, but do be aware that things might look a bit different to start with depending on what you're inserting.
After inserting your object, click it to select it. You’ll notice a small icon at the top right corner.
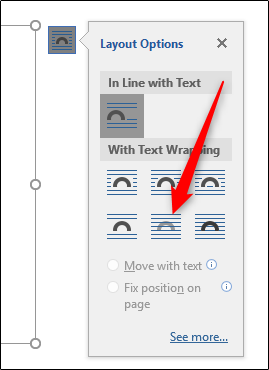
This is the “Layout Options” icon. Go ahead and click that to pop up a small list of layout options. Select the “Behind Text” button under the “With Text Wrapping” section. Once you do, any text on the Word document that got moved around when inserting the image will go back to its original position.
Notice that when you select “Behind Text,” two more options become available. The “Move with text” option allows your graphic to move on the page as you add or delete text. The “Fix position on page” option keeps your graphic in the same place on the page as you add or delete text. It can be a little confusing how this works, but we've got a guide on positioning images and other objects in Word if you want to learn more.
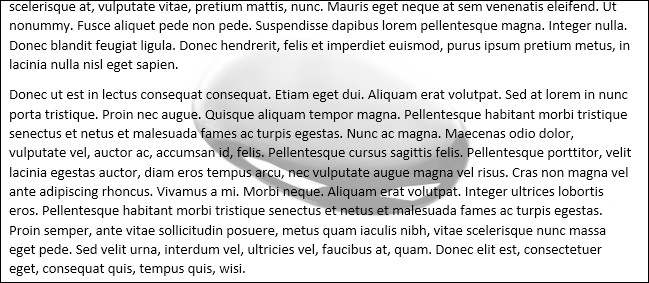
At any rate, now that you've got that "Behind Text" option enabled, all your regular paragraph text appears in front of your object.
Inserting a Text Box Over an Image
There's also another way to get text to appear in front of a picture or other object---a text box. When you create a text box, it works like any other illustration object. You can drag it around and have it show up in front of another object like an image. This technique is handy when you want to use anything other than regular paragraph text.
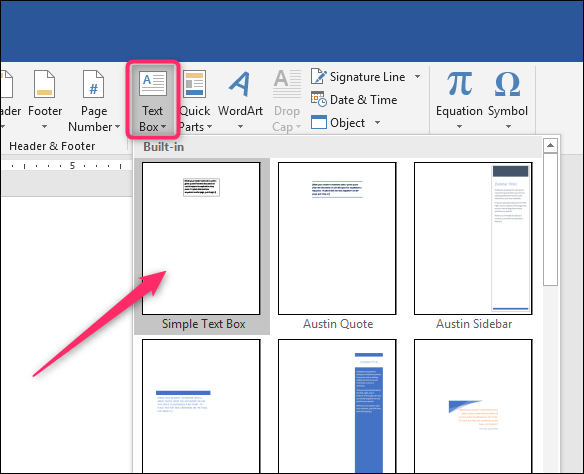
Go ahead and get your image or other illustration inserted first. To insert a text box, switch to the “Insert” tab and click the “Text Box” button. On the drop-down menu, choose the type of the text box you want. Here, we're going with the "Simple Text Box" option.
After insertion, the text box is selected automatically so you can go ahead and type in your text. Then, drag it over your image. You’ll end up with something like this:
You’ll notice that there is a border around the box and the background of the text box is solid white. Let’s go ahead and remove the border and background fill.
Click the border of the text box. You’ll notice a new “Format” tab appears. Go ahead and click that tab. There are two options in the “Shape Style” section that we’re going to be using---“Shape Fill” and “Shape Outline.”
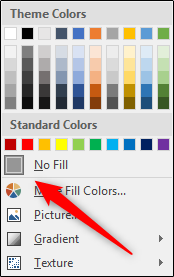
When you click the “Shape Fill” button, a drop-down menu with different colors and theme options appears. Click the “No Fill” option.
The background of your text box is now gone.
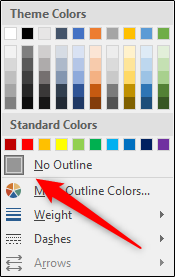
Next, click the “Shape Outline” button and choose the “No Outline” option from that drop-down menu.
Now, you’ll see that the border has been removed.
That's all there is to it. The big advantage to this method is that you drag that text box around however you want to get your text lined up just right with your image.