With April Fool’s Day coming up, now is the time to start thinking about some good ways to play pranks on your friends. One of our favorites is to create fake screenshots of the news. Let’s look at how to do it.
While we’re showing you this technique, we don’t endorse using it for anything other than playing silly jokes on your friends. A lot of people already use this same method to create actual fake news and seeing how simple it is should make you skeptical of any screenshots you see shared on social media.
What we’re going to do is use your browsers developer tools to modify the contents of a webpage and then take a screenshot of it. And don't worry. You're not actually modifying a web page---just how it looks on your computer so you can capture the screenshot.
I’m going to demonstrate this using Safari, but the process is identical in Google Chrome and Firefox. In fact, this will work with Google Chrome and Firefox right out of the box.
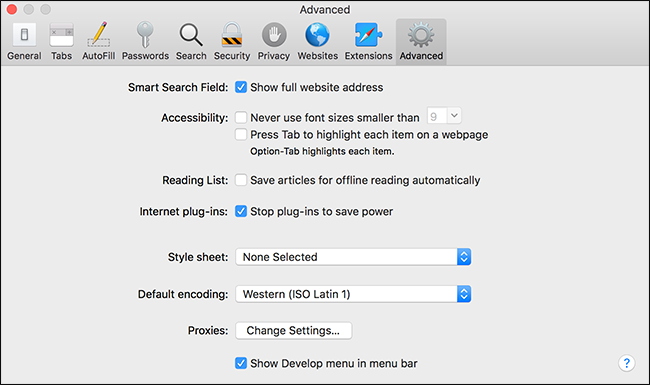
In Safari, you need to go to Safari > Preferences > Advanced and enable the "Show Develop Menu in Menu Bar" option.
Start by thinking about what you want the fake headline to say. I’ve decided to create one that claims Game of Thrones’ next season has been cancelled mid-shoot because the creators have had a falling out. When you’ve decided on your angle, you need to think of a website that would be a credible source for the news.
With my Game of Thrones angle, I’ve decided to use Screenrant. This article about some new set photos is perfect because the main image is exactly the sort of image that would be used in an article about the show being cancelled. You want to try and find an article on the site you’re using that also has a good lead image.
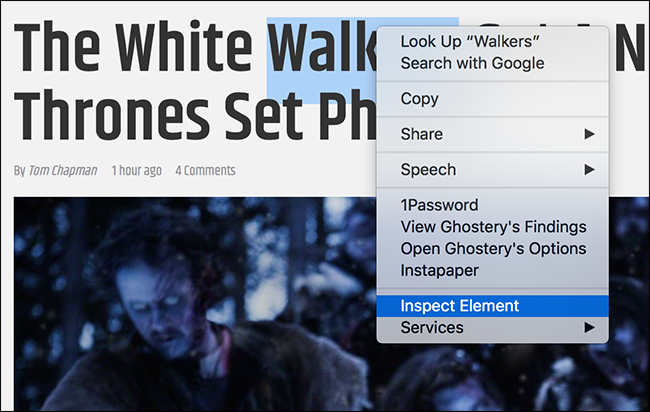
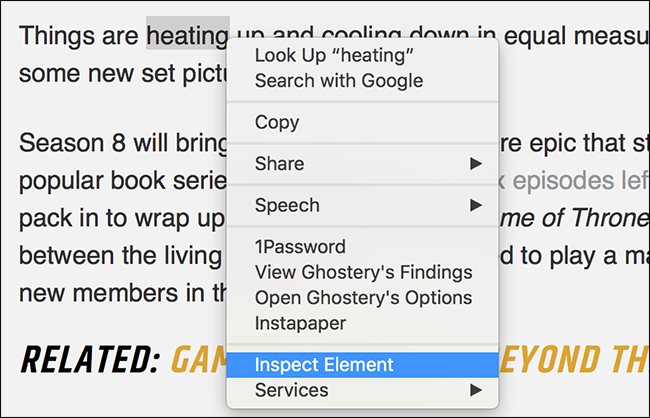
Next, right click on the headline and select the "Inspect Element" option (it’s just "Inspect" in Chrome).
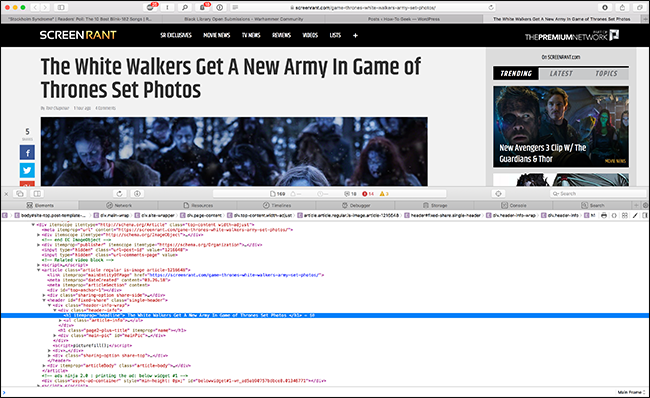
A load of what looks like gobbledygook pops up in a separate pane. This is the raw HTML that the web server is actually sending to your computer.
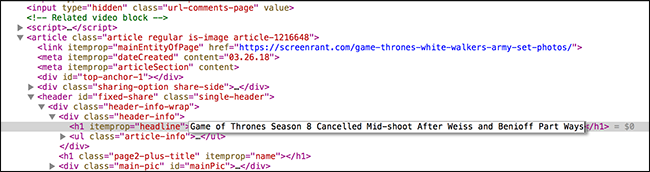
The headline should be highlighted in the middle of the block of code. Double click it, and you can start typing in your own thing.
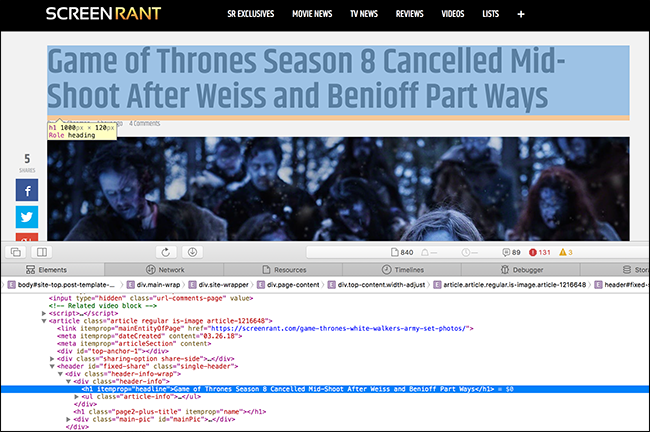
Type your new headline and then press Enter. You should see the headline on the page change.
With the headline modified, it’s time to add one or two short paragraphs to back it up. The process is the exact same. Find the lede paragraph, right click it, and then select the "Inspect Element" option.
Double click on the highlighted text in the pane full of HTML (it should appear between two <p> tags) and type your own paragraph. When you’re done, you should have something that looks like a real article on the site, but is actually totally made up.
How you send the article to your friends is up to you. If they’re in the same room, call them over for a really authentic experience where they’re able to view the article live in your browser. Otherwise, if you want to share it online, take a screenshot of the website and post it on your social media sites.
This is a really simple and common technique used for creating fake screenshots of news articles. Once again, we can’t stress enough that you should only use this as a joke to prank your friends. Don’t try to convince people that Hawaii is about to be hit by a nuclear missile.