Quick Links
To the surprise of many, Windows has remained dominant as personal computers shift more and more to tablets and touch screen interfaces. And to the consternation of Microsoft, Google's Chrome browser remains the dominant software on desktops (including laptops and Windows-powered tablets), despite some touch screen tools that are a bit lacking versus Chrome on Android phones and tablets.
If you'd like your desktop Chrome browser to behave a little better on the Surface or similar devices, here are a few tips.
Step One: Activate Tablet Mode
This might seem obvious, but there are a lot of users who leave Windows 10's "desktop mode" enabled all the time. And why not? Windows' user interface has evolved to a point where you can control a tablet with a Surface Pen just as well as a mouse.
Actually, there's a really good reason why: some third-party applications like Chrome work subtly differently when Windows operates in Tablet Mode. Specifically, it will automatically detect when you select any text field (like the URL bar or a text entry box in a forum) and bring up the active keyboard, just like Microsoft's Edge does. It should also collapse the keyboard when you tap somewhere outside the text box. That's a trick that doesn't work in Desktop Mode, necessitating workarounds like a manual keyboard button on the taskbar.
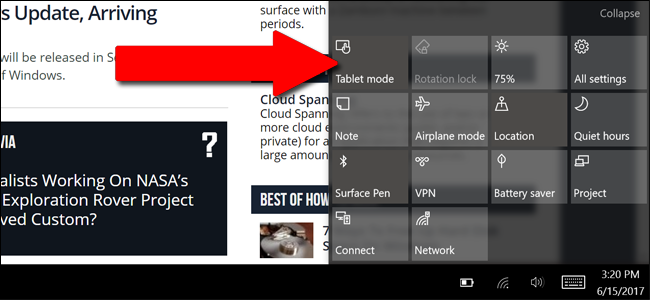
To enter Tablet Mode, open the Action Center by swiping in from the right side of the screen. Tap the "Tablet Mode" setting on the lower-right portion of the screen (you may need to tap "Expand" to see it first). You should see the taskbar collapse down to only the Windows button, Back button, and Cortana button (circle) on the left side.
Step Two: Switch to the Virtual Keyboard
Unless you have amazing penmanship, the Surface Pen and similar stylus designs probably aren't precise enough to accurately enter web addresses, email addresses, and other esoteric text necessary for surfing the Internet. So if you're using a pen input, you'll want to switch back to a mobile-style virtual keyboard.
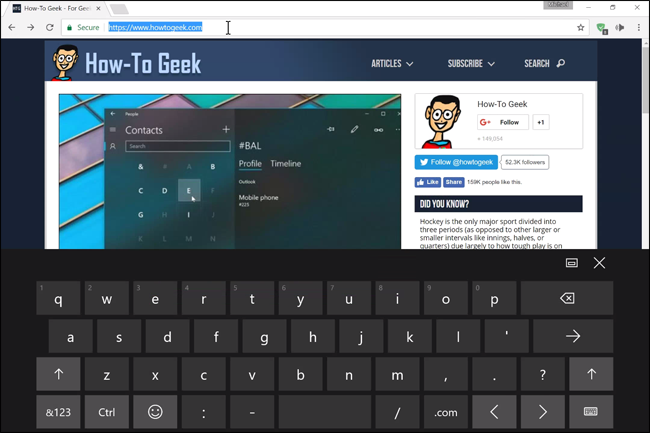
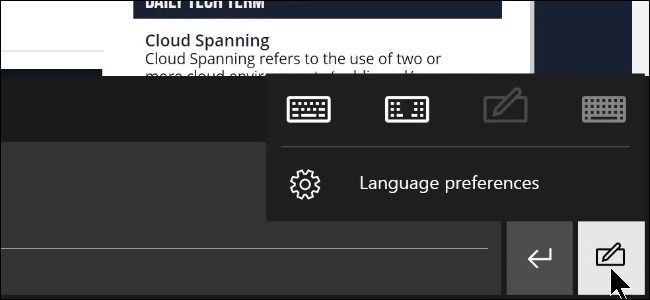
Tap any text box in Chrome---the URL bar will work fine. Your default text input tool should appear; if it's Windows' handwriting recognition tool, tap the pen button all the way in the lower-right corner of the screen, then tap the standard or split keyboard option, like so.
Now you're back to the virtual keyboard. If you really prefer pen input, you can tap the keyboard icon on the virtual keyboard itself to switch back again.
Step Three: Tweak a Few of Chrome's Flags
Type
chrome://flags
in Chrome's URL bar and press Enter. This will take you to the experimental settings page in Chrome.
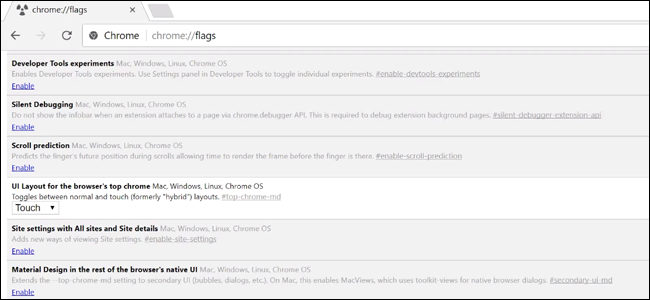
It may look intimidating if you've never tweaked any of these settings before, but there are some specific tools in here that can make the browser work better on a touch screen:
- Scroll prediction: quickly renders unseen parts of the page when scrolling via touch.
- Touch initiated drag and drop: makes draggable elements easier to use without a mouse.
- Scroll Anchoring: useful for slowly-loading pages that shift text and other elements as images load in.
Note: the above flags are available as of Chrome stable release version 59. Some may disappear and others may appear as new versions are released. Check back in
chrome://flags
periodically to see if there are any useful additions. Some of the better ideas that the Google engineers have already built into Chrome, like swipe left and swipe right touch gestures for back and forward browser actions, respectively, are already part of Chrome's core code.