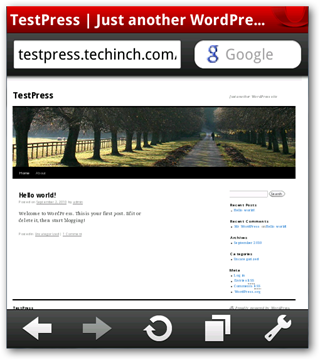
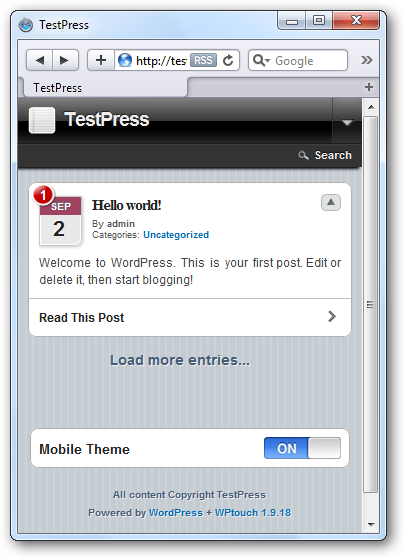
Would you like to make your blog look great on all devices, not just computers? Smartphones and other mobile devices are increasing in popularity, so here's how you can make sure your blog looks great no matter what people are reading it on. WordPress is a great tool for creating a blog or traditional website for your business, organization, or simply to share pictures with family and friends. You can make a free blog on WordPress.com, and if so, your blog will already be ready for most modern mobile device browsers. Here's our test WordPress.com site in Mobile Safari; WordPress.com automatically gave it an iOS style theme that's easy to use on mobile devices. However, if you want to tweak WordPress and make your site just like you want, you'll need to use the Self-hosted WordPress.org. If you've created a new WordPress site on your own server or hosting service manually or using an auto-installer such as Softaculous, you may be disappointed that your site looks the same on mobile browsers as it does on your computer. This makes it difficult to use on small screens.
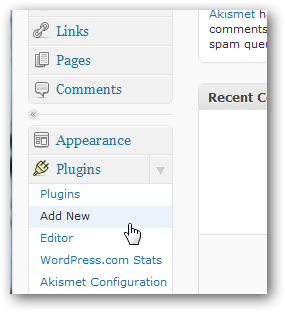
Thankfully, you can easily get the same iOS style theme on your blog for free with the WPtouch plugin. Login to your WordPress Dashboard, and select Add New under Plugins on the left side menu.
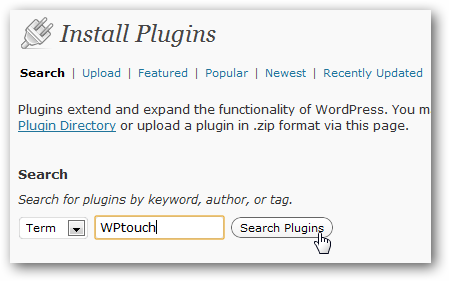
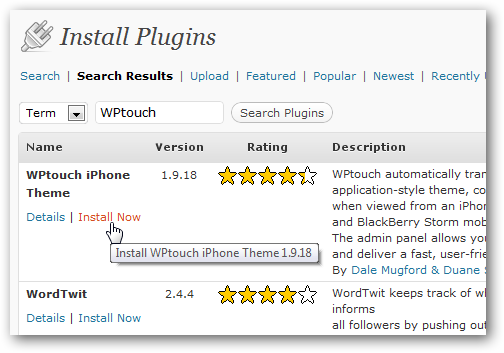
On this page, enter WPtouch in the search box.
Now install and activate the plugin as normal.
Your site will now have a nice theme that works great on modern smartphones and other mobile devices, but will still show your own normal theme to visitors using computers. If you'd like to preview how your new mobile theme looks on an iPhone, check out our article on Testing Mobile Websites in Safari for Windows.
Tweak WPtouch Settings
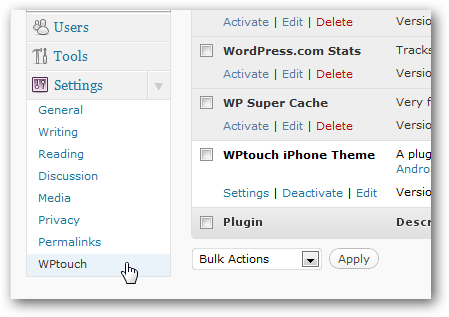
WPtouch works fine without any tweaking on most sites, but if you'd like, you can customize your mobile site and tweak WPtouch's settings to get it working just like you want. To do this, click WPtouch under Settings on the left menu.
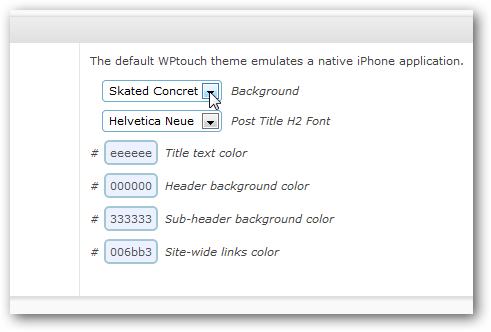
Here you can tweak many settings, including the mobile theme's background, fonts, icon, and more.
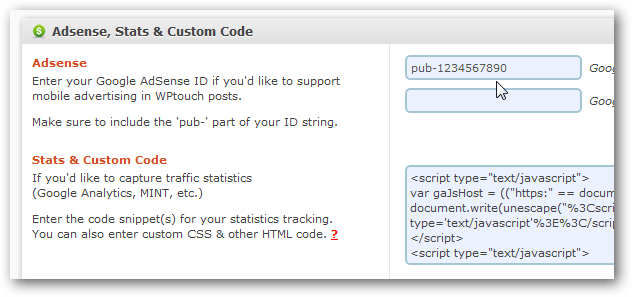
You can also add Google Analytics and Adsense to your mobile site, so you can monetize your traffic and know how many visitors you're getting. If you need to find you Google Analytics code, here's how you can quickly find it.
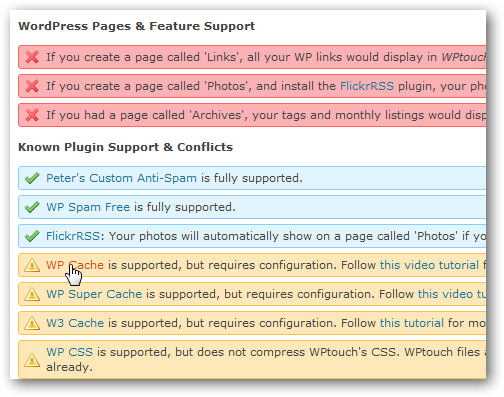
You may need to tweak settings in other WordPress plugins, including WP Cache and W3 Cache, to make them work with WPtouch, so be sure to check the list at the bottom of the settings page.
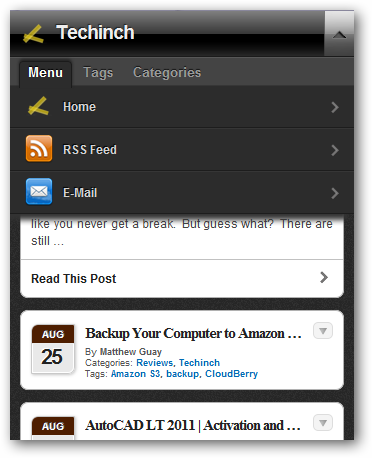
Here's Techinch.com with a customized logo, menu, and background using WPtouch. Now your site looks just like you want, on PCs and mobile devices.