We all know about QR codes. Some black and white boxes, containing encoded data. Boring, isn’t it? Let’s decorate and make your QR code more stylish and customized!
No, QR codes aren’t dead; it’s just the fact that people have failed to properly utilize them. Today, we will tell you how to make attractive QR codes. Let’s have a look at a QR code in a bit more detail. The arrangement of the small black boxes in a QR code determines the information it contains. But the colour of the code doesn’t matter, as long as it is readable by a QR code reader. For this purpose, we suggest you get a QR reader app for your phone. For iPhone, Scan is a good one, and for Android there’s QR Droid.
Let’s start. Now we have two choices. First, you can create a customized QR code online, but the level of customization will be limited. The second option is to generate a simple QR code, and then play with it in Photoshop/GIMP/your favourite image editing program to create a customized version. There are several possibilities in the latter. However, the only thing you need to keep in mind is that the integrity of the QR code remains intact, and it doesn’t lose the encoded information. We will talk about it later.
The Simple Method
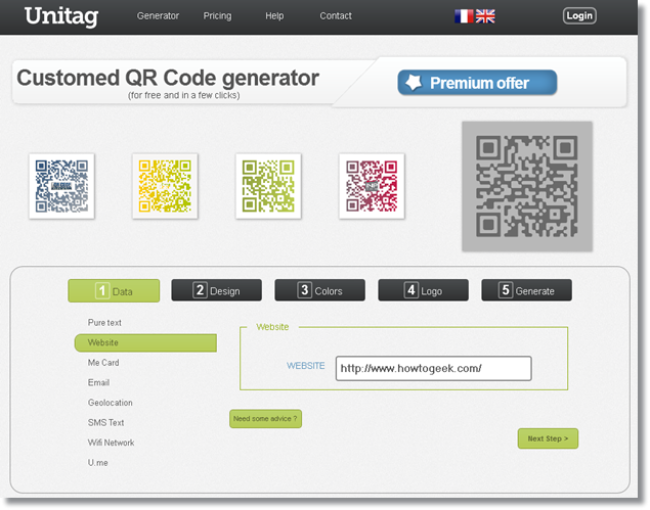
If you just need a simple QR code with a bit of colour based style, head over to Unitag. First, you need to specify what data you want to embed in the QR code, whether it is a URL, plain text or something else. There are several options to choose from, but the one required here is “Link”, so select that option, and type the link in the field. Once done, click the “Next Step” button.
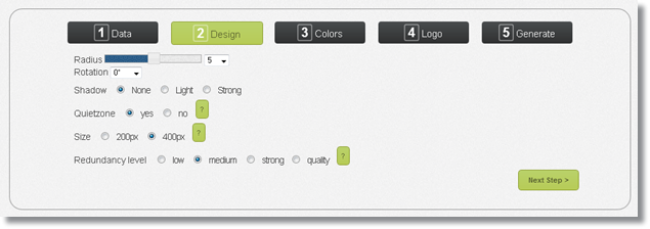
The next tab is for the size settings of the QR code. All settings in this tab are optimal, so we don’t need to change them. You can change the size, add a rotation, or add a shadow as well if you want to. Press the “?” button to get more help.
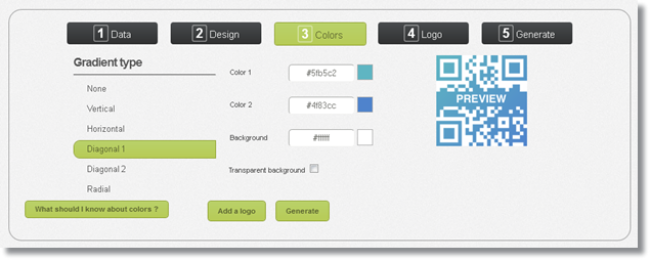
The “Colors” tab helps in selecting a colour for your QR code. You can choose to have it in a solid colour, or in a gradient style colour. Moreover, you can also change the orientation and colour of the gradient. You can also add a logo on top of the QR code, but it has two problems. Firstly, it doesn’t look very good, and secondly, it can render the QR code unreadable by the app. We will be working with logos in the expert method. When you’re done, click the “Generate” button.
Once generated, you can download your QR code as a PNG image. Download it and scan it with your QR code reader app. If it doesn’t get recognized for some reason, you can always go back and create another one. Scan the QR code below to see what link it contains. This QR code was created with the exactly same method.
The Expert Method
For this, we will assume that you have essential knowledge of image editing using Photoshop or any other professional image editing program. If you need more help, you can have a look at our Photoshop guides guaranteed to help. All image editing programs usually have the same features.
First, we need to generate a QR code for our link, and this will be a special QR codes. QR codes have levels of error correction. The highest level has a lot of data on it (lots of black spots) but can be customized heavily as well. Since it contains a lot of data, modifying the “design” won’t affect much. If it does, remember the “undo” button! Let’s get started.
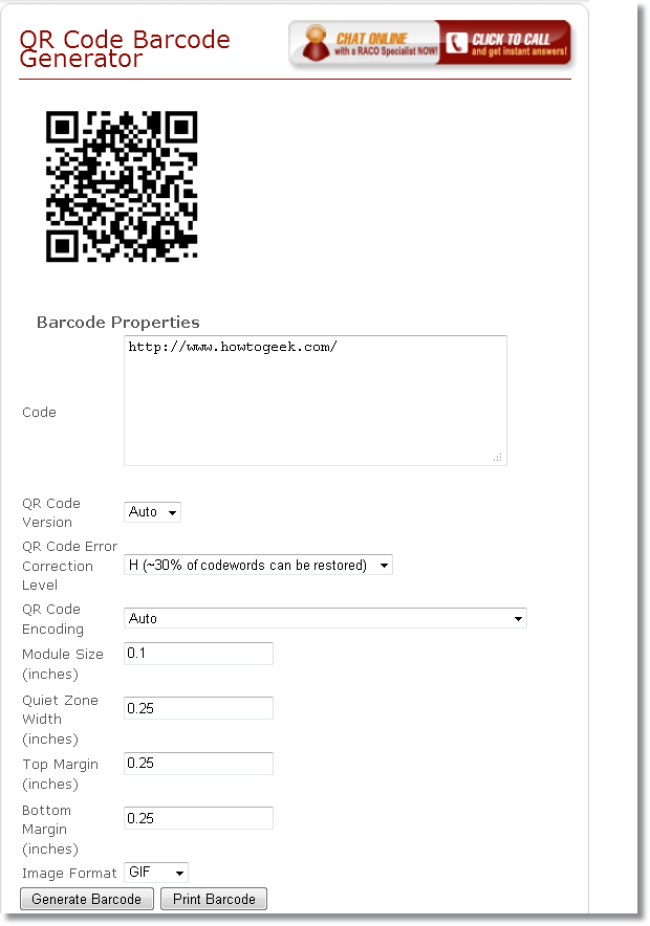
This QR code generator is a good one, because you can generate with a specified level of error correction. On this page, you just need to enter the link, and set the “Error Correction Level” to H. We need the QR code in a larger size, so change the module size to 0.1. Rest is fine as it is.
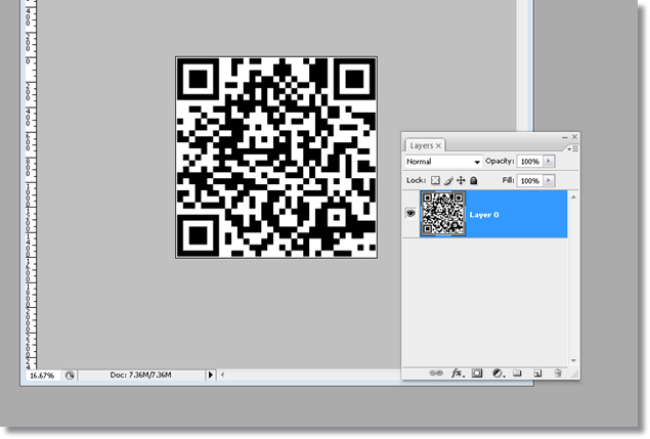
Once done, click the “Generate Barcode” button. When it is generated, save it on your computer (right click, save image as). Now open the saved image in an image editing program. As mentioned earlier, we’re using Photoshop here.
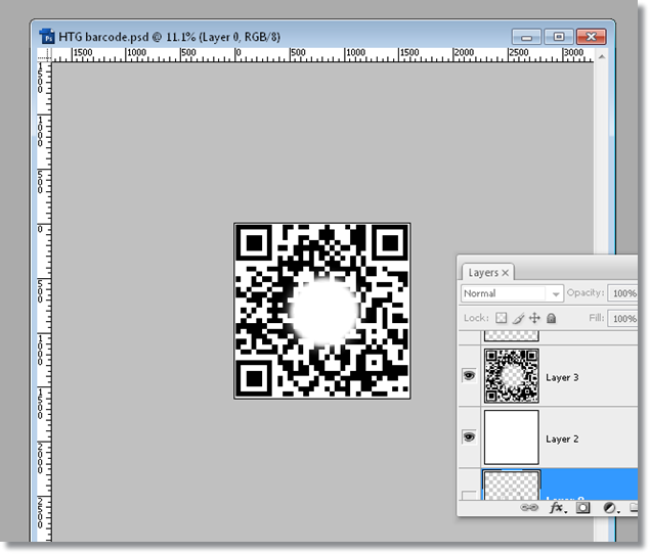
Here’s how we will proceed. We have to empty out a specific part of the QR code for putting a logo. The first step is to start erasing a particular area on the QR code. A rough estimation is to use only 20-30% of the QR code’s area for logos and stuff. So grab the eraser, or a white brush, or the selection tool (depends on your choice) and start removing the black boxes. The center is normally a good point to start. Erase a small area, and then use your smartphone’s QR code reader app to scan the code. If it gets recognized, you can proceed with further erasing. If not, undo the erasing, and try another area. It’s just a matter of hit-and-trial, so play around with it to see what works best for you.
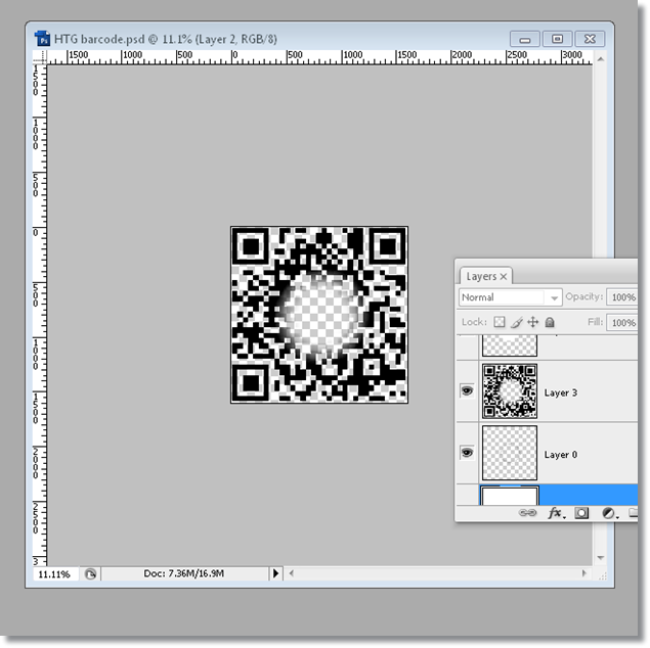
Up to this point, our QR code is intact. Let’s separate the black area from the white. Navigate to Select> Colour Range. Click on any black area on the QR code. Move the fuzziness slider to the end, and press OK. Then (with a selection tool selected) right click on the selected area, and click “Layer via Cut”.
Now that the black portion of the QR code is separated, we can apply some effects to it. Nothing too difficult now, just applying a 3D bevel and a gradient overlay from blending options. And if you’re wondering why we made the space in the center, let’s introduce a special guest to demonstrate it. And scanning the QR code confirms that it is still intact. Perfect!
Let’s add some final touches. Some text and more aesthetics. As long as the QR code is readable by the app, you can continue to make modifications. That’s it, you’ve got yourself a nice QR code that looks better than that black-box-white-box QR code!
All QR codes mentioned in this guide worked for me. I used the "NeoReader" iPhone app to scan the codes. If the codes aren't working for you, it's probably due to the app. Some apps are glitchy as well, so be sure to scan the code multiple times. But hopefully, all codes can be decoded regardless of what app you use.