Quick Links
You've probably been annoyed at one time or another when visiting a website that requires a specific browser. Luckily, you can fool a website into thinking you're using a different browser and you can do this with most, including Safari.
User agent "spoofing" is not a new thing. It was sometimes necessary when there was a so-called browser war. Website designers would often design pages to render and deliver different content depending on the user's browser. The solution to this was often to send a false "user agent string," which would fool the web server into delivering you the preferred content.
Today, users are less likely to have a problem since websites and browsers are better at adhering to web standards. That's not to say you won't still encounter one every now and then.
If you use Apple OS X's Safari, here's how you change the user agent, and even create custom ones as well.
What is a User Agent Anyway?
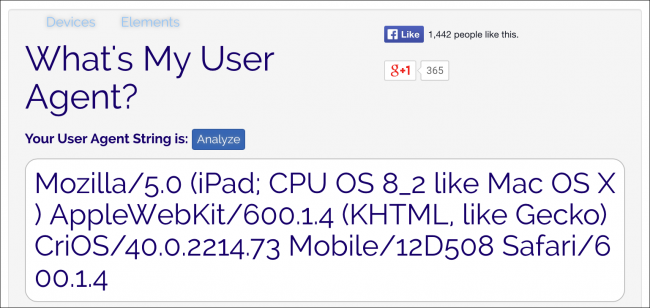
When Safari visits a website, it will send a string of text such as this:
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_10_2) AppleWebKit/600.3.18 (KHTML, like Gecko) Version/8.0.3 Safari/600.3.18
This tells the web server that this particular user is running Safari 8 on a Mac running OS X 10.10.2.
It will obviously be different per the operating system and web browser. A computer running Windows 7 and Internet Explorer 10 would appear as such:
Mozilla/5.0 (compatible; MSIE 10.0; Windows NT 6.1; Trident/6.0)
The list of user agent strings is quite extensive because there are so many browsers on different operating systems. By the way, it's possible to see what information your browser reveals about you, which includes your screen resolution, IP address, and more.
Changing Your User Agent on Safari
We've discussed the ways you can change the user agent on Google Chrome, Internet Explorer, and Firefox. Let's discuss now how to change it on Apple OS X's Safari.
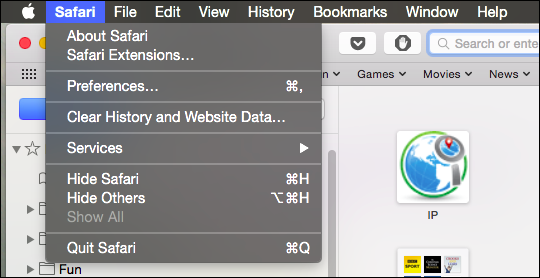
First, open Safari's preferences from the "Safari" menu or with "Command + ,".
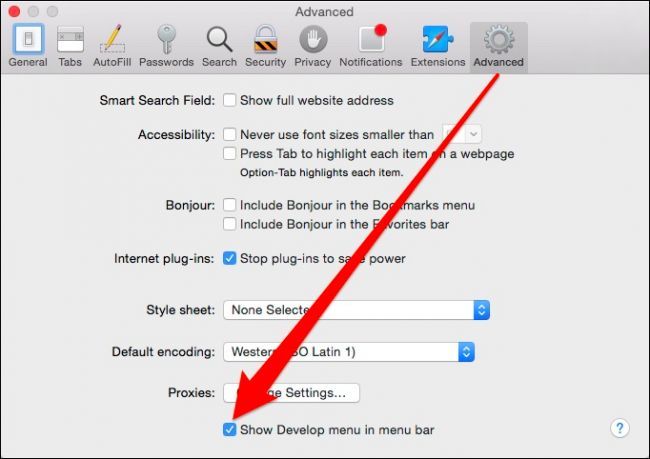
With the preferences open, click on the "Advanced" tab. At the very bottom, you want to check the box next to "Show Develop menu in the menu bar" and then exit out of the preferences.
Now Safari will have a new menu devoted solely to development tools.
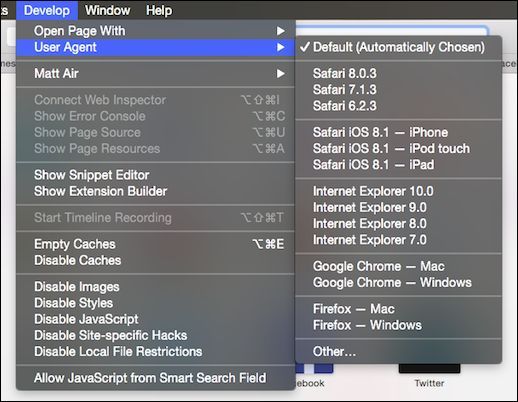
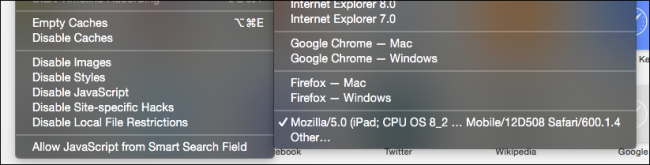
The "User Agent" menu is at the top. There's already quite a few options available including preceding versions of Safari on OS X and iOS, Chrome on Mac and Windows, as well as an "Other..." option.
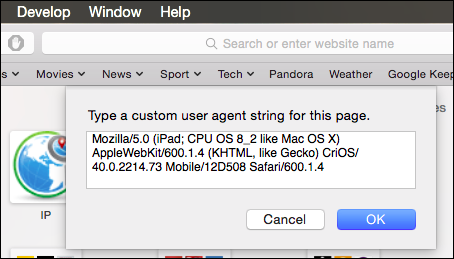
The "Other..." option allows you to specify a user agent other than those listed, such as if you're curious to see how Google Chrome on an iPad running iOS 8.2 renders, you'd use the appropriate string.
When you open the "Other..." option from the User Agent menu then, you'd simply type of copy the user agent string for the browser you want to test.
Afterwards, the new user agent will appear in the User Agent menu. Note, however, you can only have one "other" user agent at a time.
As we suggested in the introduction, it's unusual to have to change your user agent because most browsers are fairly good now at adhering to standards, and most websites are browser agnostic (though some browsers work better on some sites than others).
On a related note, if you're curious to see how your browser does with regard to web standards, you can always try the Acid Tests developed by the Web Standards Project.
That said, we hope you've found this article useful. If you have anything you'd like to add, such as a question or a comment, please provide feedback in our discussion forum.