Quick Links
Unlike Google-supplied Android apps, the apps from the Amazon Apps for Android store have incredibly high resolution (a requirement for crisp display in the Kindle OS application carousel). Sideloaded apps, however, don't get the Amazon treatment and come with fuzzy low-res icons. Read on as we show you how to fix your low-res icon woes.
Why Do I Want to Do This?
We recently shows you how to sideload apps onto your Kindle Fire and, if you follow our instructions, you'll have no problem enjoying apps from outside the Apps for Android store. While the functionality of the apps is picture perfect, the icons themselves are not so picture perfect, unfortunately.
The reason is simple. All apps in Amazon's Apps for Android store have an accompanying high-resolution icon that is sent to your Kindle Fire upon purchase. These icons are significantly bigger than standard Android app icons (by a wide margin: the Amazon-supplied icons are up to 675x675 pixels compared to the standard Android icons that don't exceed 192x192 pixels).
When you install an application from outside the Apps for Android store, you don't get the pretty high-resolution icon but instead get the much smaller icon embedded in the APK file you installed. While this doesn't affect the performance of the installed applications one bit, it does make their icons really stand out compared to the sharper Amazon supplied ones (as seen in the screenshot above) and you didn't buy a tablet with an ultra sharp screen to look at fuzzy icons.
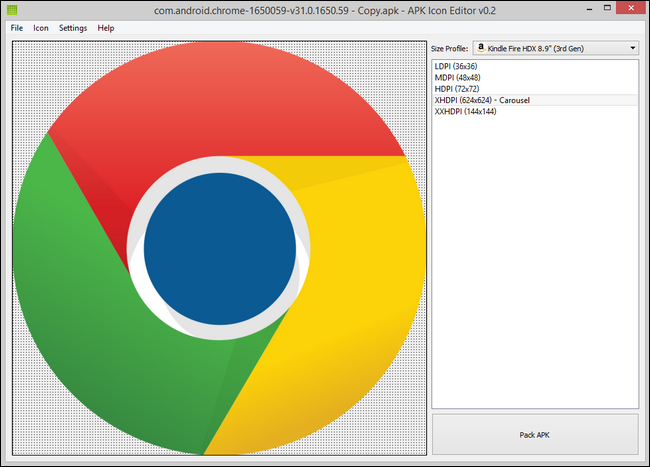
For our purposes, we will be updating the Chrome icon, seen above in all it's low-res glory, to a higher resolution version using a Windows PC and the free tool APK Icon Editor. (Linux/OS X users will need to take a more complicated route and use APK Manager, a tool we will not be walking you through using.) While we're using the Kindle Fire to showcase these techniques (because the high-res carousel launcher makes low-res icons painfully obvious), you can use these tricks to upgrade the icons of any app.
Understanding Icon Size Nomenclature and Selecting an Icon
Before we dive into swapping the icons, it helps to have a sense of the nomenclature surrounding the icons. Android icons, per Android Developer standards, come in the following five default sizes:
LDPI - 36 x 36
MDPI - 48 x 48
HDPI - 72 x 72
XHDPI - 96 x 96
XXHDPI - 144 x 144
XXXHDPI - 192 x 192
MDPI size, 48 x 48 is considered the baseline and all icons are proportionally adjusted from that base size (LDPI is 0.5 times the size, XXHDPI is 4.0 the size, etc.) As we mentioned above, the largest size, XXXHDPI is still far too small to look good on the Kindle's launcher carousel.
Amazon's carousel apps use a much bigger icon; here are the icon sizes based on the Kindle Fire developer specifications:
Kindle Fire (1st Gen) - 322 x 322
Kindle Fire (2nd Gen) - 365 x 365
Kindle Fire HD 7" - 425 x 425
Kindle Fire HD 8.9" - 675 x 675
Kindle Fire HD 7" (2nd Gen) - 425 x 425
Kindle Fire HD 8.9" (2nd Gen) - 675 x 675
Kindle Fire HDX 7" - 562 x 562
Kindle Fire HDX 8.9" - 624 x 624
Reference the listing for your device (we'll be replacing the icon for a Kindle Fire HDX 8.9") and then seek out an icon at least that size or larger. For widely used apps like Chrome, it's simply a matter of searching Google Images for a match. For both the manual and automated methods, you'll want a PNG file with a transparent background.
Installing the New Icon with APK Icon Editor
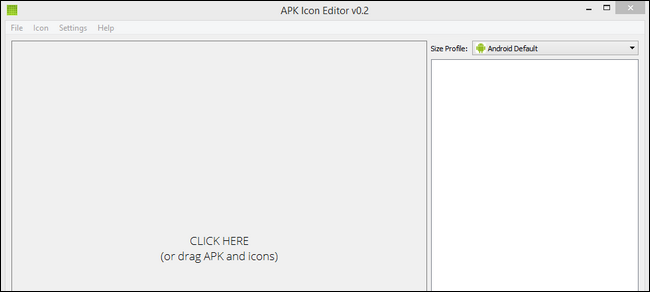
Download the APK Icon Editor (we recommend the portable version, packaged in a ZIP file). Extract or install the application. Upon first run, you'll see a blank editor. Drag and drop your APK file onto the main pane. You can technically drag and drop your APK and the replacement icon simultaneously, but we're going to do the APK by itself first just so you can see how different the icon sizes really are.
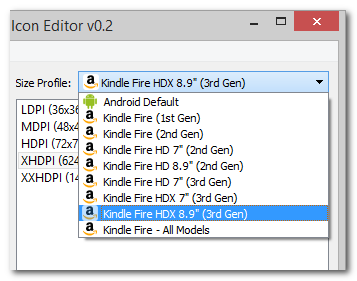
After you drop the APK, click on the "Size Profile" drop down menu on the right hand side of the application. Select the appropriate device.
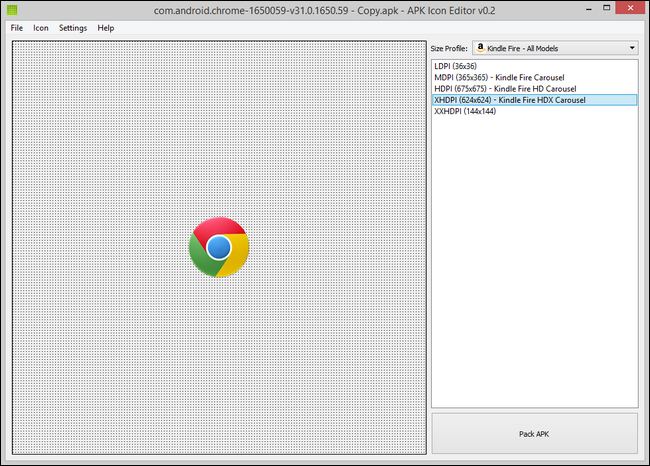
See how much space is around the default icon? That space represents the difference between the icon and the actual resolution of the Kindle's app carousel icon size. No wonder it looks fuzzy, it's roughly 460% too small. Drag and drop your new icon onto the pane. If your icon isn't exactly the same size as the specification, the app will ask if it's OK to scale it.
Now we're talking, wall-to-wall icon without a pixel wasted. If it looks the way you want, click Pack APK. The app will repack and sign your APK file.
With the new file in hand, it's time to sideload it onto the Kindle Fire. If you're unfamiliar with the process or need a refresher, check out our guide to sideloading apps onto your Kindle Fire here.
After installing the edited app, you'll be greeted with a carousel entry in all the high-resolution glory you crave:
Compared to the fuzzy 1980s-esque icon found in the first screenshot, this is a remarkable improvement, and without a whole lot of effort at that.