Creating a background image for your webpage (or desktop background) isn’t challenging at all. In fact, even a newbie Photoshop user can bash one out in about ten seconds. Here’s the simplest of simple methods with surprising, great results.
Offsetting the Image
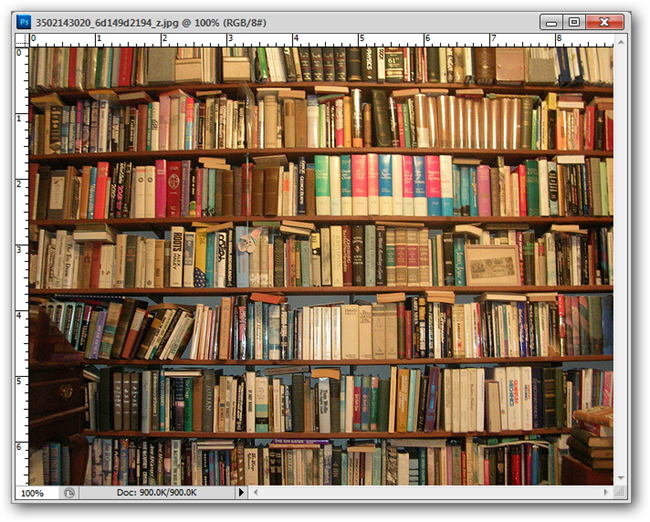
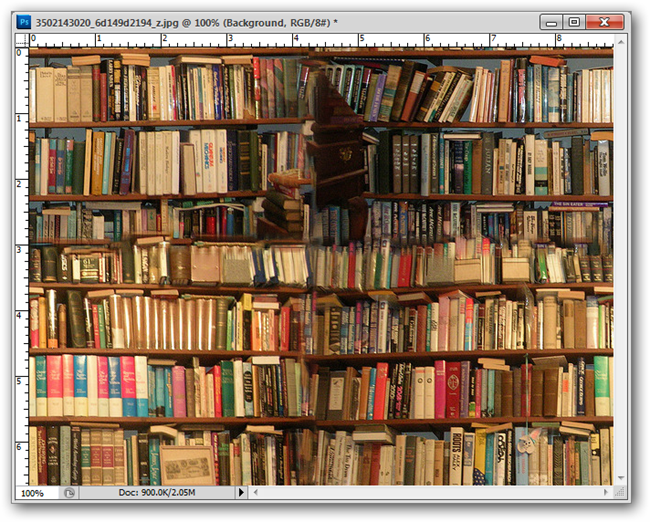
Find an appropriate image, like this one from Flickr. You can use any image at all, but some images will work better than others as a repeating background.
Break out Photoshop. If you’re a GIMP user, you can install the Offset filter similar to the one we’re going to be using and follow right along with us.
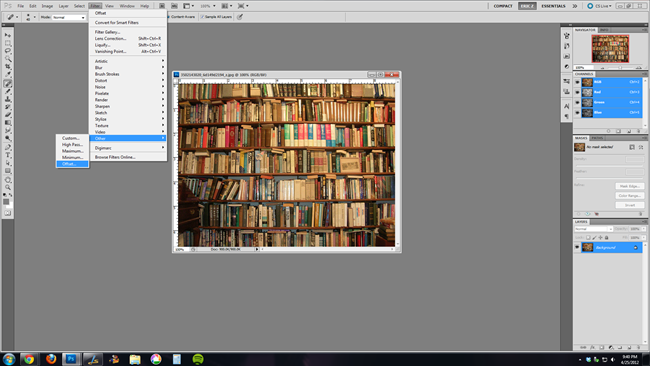
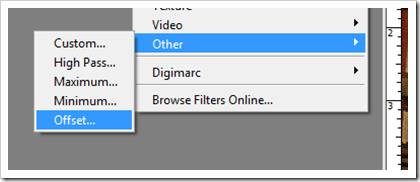
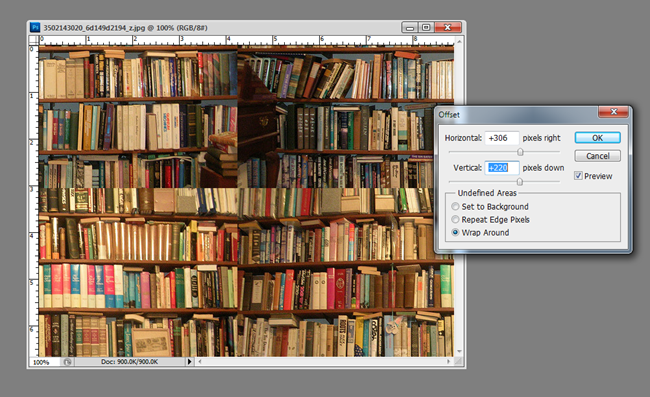
The “hard” work can be done in an instant with this “offset” filter. Find it by navigating to Filter > Other > Offset, as shown.
If you’re using an image with only a background layer, the offset filter will slide your image around, wrapping the image around in a tiling motion. Make sure “Wrap Around” is selected in “Undefined Areas” to tile the image properly. This is most of the work already, and we’ve barely begun. Let’s see how we can make this repeating photograph a little bit more seamless.
Seamless Edges With A Blur
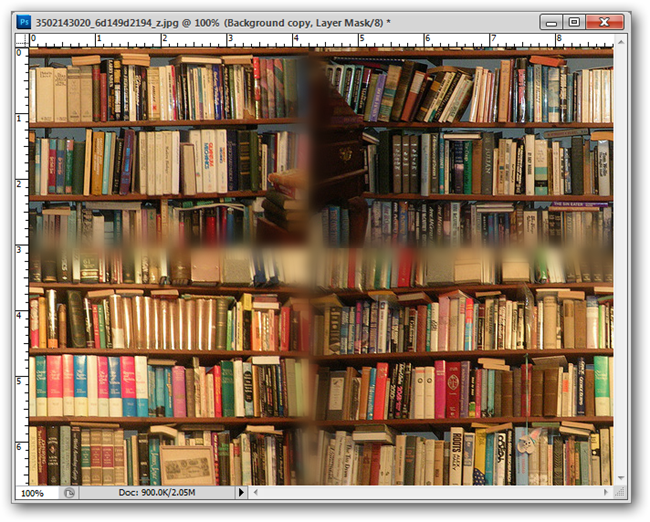
Here’s a (somewhat crude) method that doesn’t really work well for this image, but may work for yours. We’ll create a blur layer by duplicating our background (Right Click > Duplicate Layer).
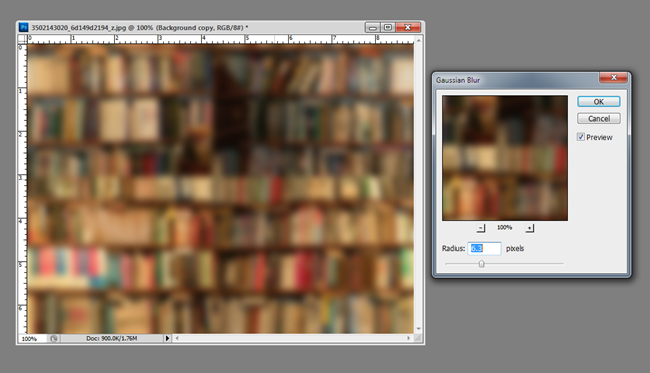
With this layer selected, perform a Gaussian Blur by navigating to Filter > Blur > Gaussian Blur. Use any setting that makes sense to you.
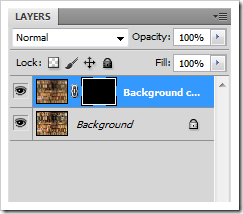
Create a blacked out layer mask by pressing
+ Left Mouse Button on the
icon in the layers panel.
Then simply use a soft brush with white as a foreground color to soften the edges where the tiling is very obvious. This might work very well for some photos, but ours is not an amazing result, so we’ll try a second technique.
Alternatively, you can also find the “Blur Tool” in the toolbox. It can give you a very similar result to this one, selectively blurring parts of the image.
Content Aware Blending For AMAZING Results
In situations like this, content aware tools look like they’re working miracles. The “Spot Healing Brush” can make quick work out of removing the hard, obvious lines in the tiling and give you a much more seamless look. When you select the Spot Healing Brush, make sure you use a soft edged brush.
After four quick brush strokes, the image is startlingly convincing. It’s hard to believe it took so little work.
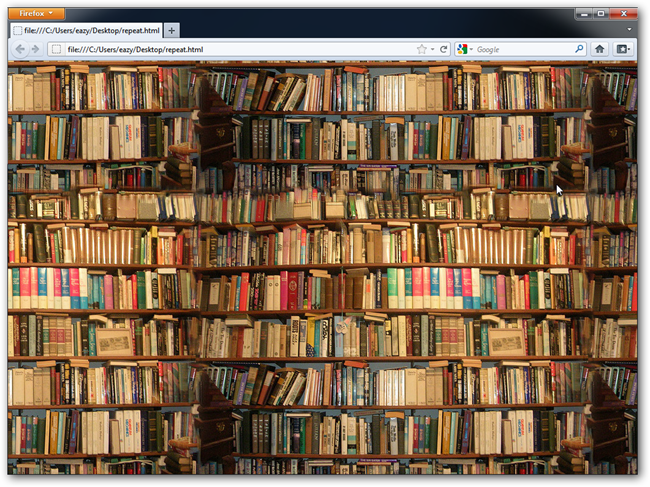
Testing It In a Browser
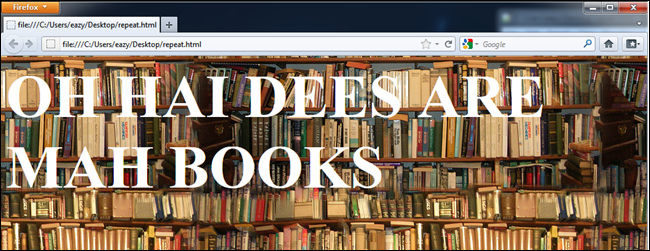
Save your image to your desktop as repeat.jpg, then download this file to your desktop and open it in your browser of choice. This will load whatever you created as a repeating background, just as you would see it on a remote webpage. If you know HTML (many of you will, I'm sure) you can edit this file in a notepad to use a different filename, if you prefer.
Thoughts or criticism on our method today? Got some tricks that work even better than this? Tell us about it in the comments, or simply email us your questions at ericgoodnight@howtogeek.com, and we may feature them in a future How To Geek graphics article.
Image Credits: Wall of Books by benuski, Creative Commons.