If you've followed along, you've bought hosting and installed Wordpress software for a swanky new webpage. Today we'll explain the less obvious perks of Wordpress and how you can get a bit more mileage out of your new web software.
This is the third and final entry in our series on owning your own website and creating content with a basic Wordpress installation. In language any beginner could understand, we'll talk about the plugins and tweaks that you can use to get features you might have not realized were even possible.
Basic Website Customizations
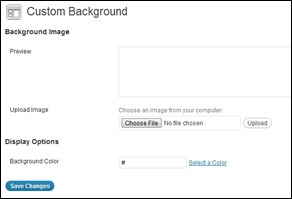
Chances are you don't want your website to look like the stock "Just another Wordpress Blog" look it has out of the box. Most themes (like the Picolight theme we downloaded in part 1) have basic menu-based options for switching out background images (or flat colors) as well as header images, link colors, and other various minor edits.
Most of these you can find under "Settings" or "Appearance" in the left hand menu of your Wordpress administration page. These are usually pretty user-friendly, very simple ways to customize the look of your website, so we won't go too deeply into explaining how to change an background image or upload a new header.
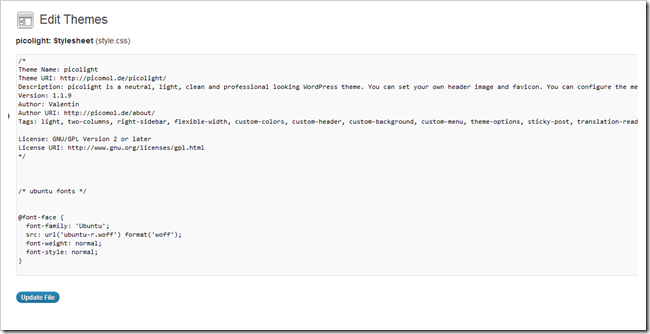
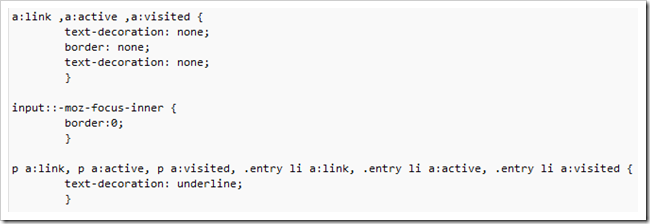
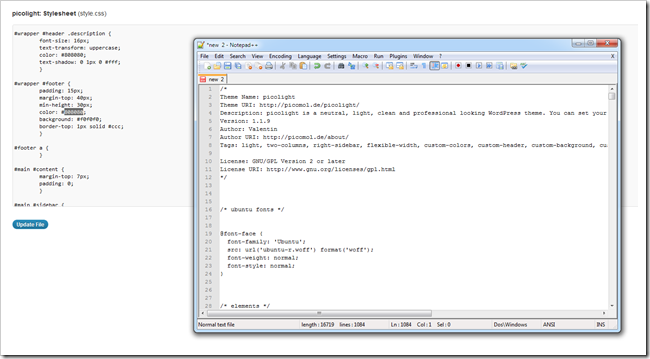
Deeper customization of any downloaded theme is also pretty easy if you know a bit of HTML and CSS and have patience enough to learn about your theme and are brave enough to risk breaking something. By navigating to Appearance > Editor you can edit the stylesheets and source of most of the pages that make up your theme.
This is the best way to customize the parts of the layout, fonts, and other parts of the theme that the theme creator didn't include. This might be the only way to get your website to look the way you want, or it might be a nightmare, if you're scared of code and scripting.
Here's a word to the wise when editing your CSS and source in Wordpress: always keep a local version you can revert to. It never hurts to at least paste the original into a new notepad window and keep it handy to revert any weird changes you might have made.
Extending Your Site's Functions with Plugins
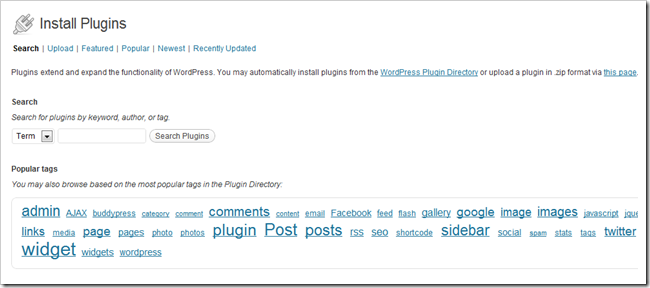
Plugins are one of the best features of your new Wordpress software. They are crowd-sourced, easy to install extensions that add easy functionality that Wordpress doesn't have straight out of the box. Find the plugins page by navigating to Plugins > Add New.
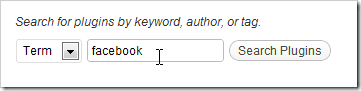
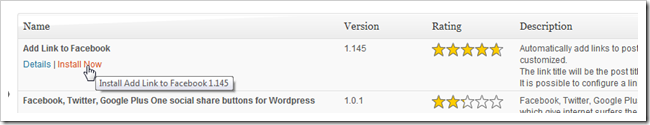
Search for functionality you'd like to add to your site (like automatic integration with Facebook).
It's stupidly easy to find a great plugin and install it.
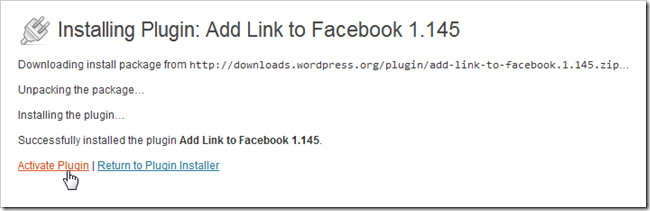
You do have to activate a plugin after installing it. Also, because of the quirks of every different installation of Wordpress and differences between hosts, not every plugin will work out for you. Be prepared to install and delete a lot of plugins before you find the ones that suit you the best.
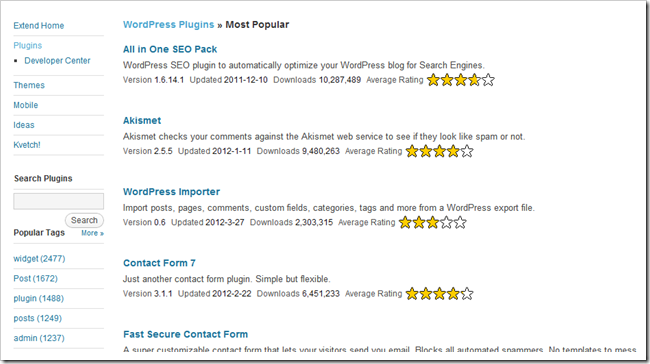
Wordpress.org has a list of their most popular plugins (most of which are excellent) to give you great features without a lot of knowledge of coding for web applications. You can download them there, or return to the "add new plugins" menu and add them there (recommended).
Personal recommendations include: Contact Form 7, All in One SEO Pack, Pages Posts, Customize RSS, Enable Media Replace, and Simple Google Analytics.
What the Heck is a Widget?
Widgets are special plugins that could be defined as little gadgets that populate part of the layout of your webpage. These can show the date, allow readers to subscribe, let them search, or provide additional menus to help them navigate to different content. They can also display your twitter feed, or content from any number of pages you might have put out on other websites.
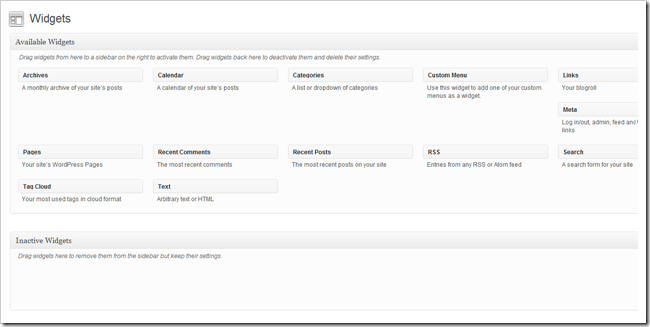
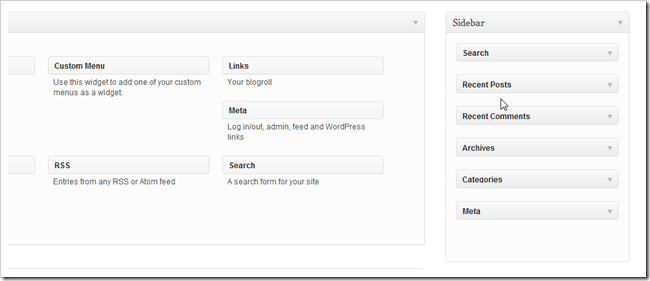
It makes a lot more sense with a quick demo. You can navigate to Appearance > Widgets to find the page shown above. The Picolight theme we're using only supports one widget area, which is the right hand sidebar.
The default widgets appear here and can be edited to be whatever you want.
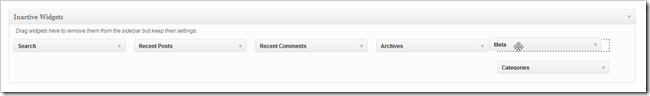
Drag the default widgets to "inactive"...
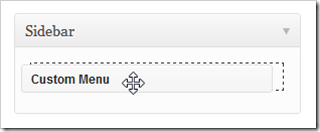
And when we add a "Custom Menu" to the widget area...
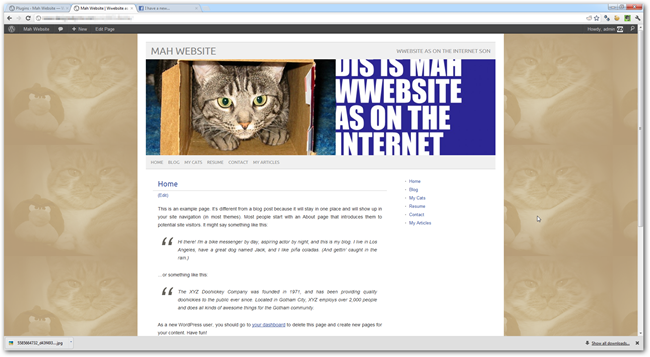
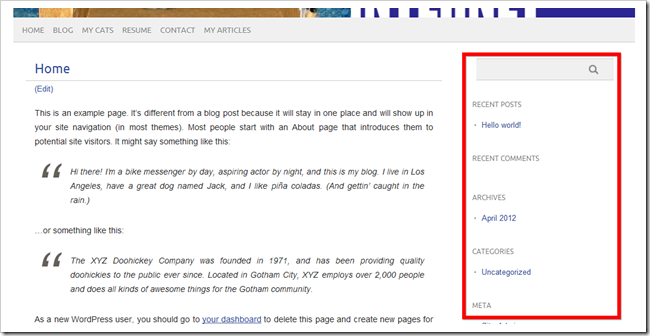
Our page now has a second menu in the sidebar. We can create a new custom menu with outbound links, add a Facebook like button, or whatever floats your boat.
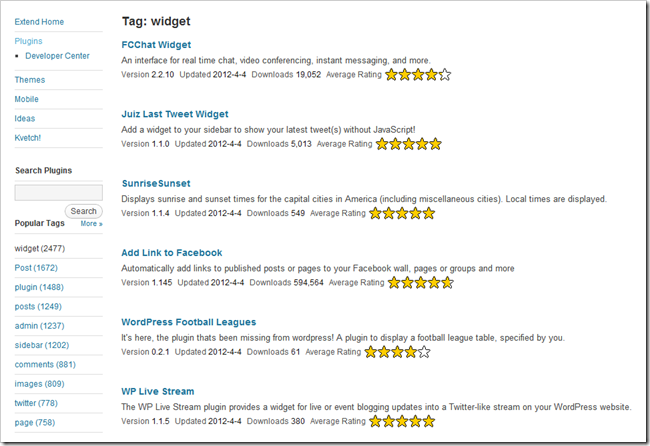
Wordpress.org also has a page where you can view some of the more popular plugins that are tagged as "widget." Again, download them here or use your Plugin Installer to get them.
Make Yourself a Great Webpage... the Easy Way!
On a personal note, your author has a tough time believing that software as great as Wordpress (or Joomla, or Drupal) is free. It offers amazingly feature rich tools for building a great site to the point that practically anyone without much skill with HTML, CSS, or PHP can have their own domain with a functional RSS feed that can pull content from Flickr, Twitter, post automatically to Facebook, and a host of other surprisingly great features. If you've missed them, check out the first and second parts to this simple three part series, and start building your own awesome site.
How to Own Your Own Website (Even If You Can't Build One)
Part 1: Hosting and Installing | Part 2: Themes and Menus
Part 3: Customization, Widgets and Plugins
So, how did we do? Do you feel more confused, or less? Or are you a fabled "web master," with lots of tips for newbies for their first "real" web page? Tell us what you think in the comments, or send your questions on to ericgoodnight@howtogeek.com. Your questions about WordPress and making basic web pages may be included as a part more articles about building a great personal website.
Image Credit: Cats Yawning by Dave Schumaker, Creative Commons.


















![sshot-686[2]](https://static1.howtogeekimages.com/wordpress/wp-content/uploads/2012/04/sshot-6862_thumb.png)