Firefox 11 added two new web developer tools to Firefox’s already impressive arsenal. The Tilt feature visualizes website structures in 3D, while the Style Editor can edit CSS stylesheets on the fly.
The 3D feature, known as Tilt, is a way of visualizing a website’s DOM. It integrates with the existing Document Inspector and uses WebGL to display rich 3D graphics in your browser.
Tilt – 3D Website Visualization
You can access Tilt from within Firefox’s Page Inspector. To get started, open the Page Inspector by selecting “Inspect” from the Web Developer menu. You can also right-click in the current page and select “Inspect Element” to start the inspector at a specific element.
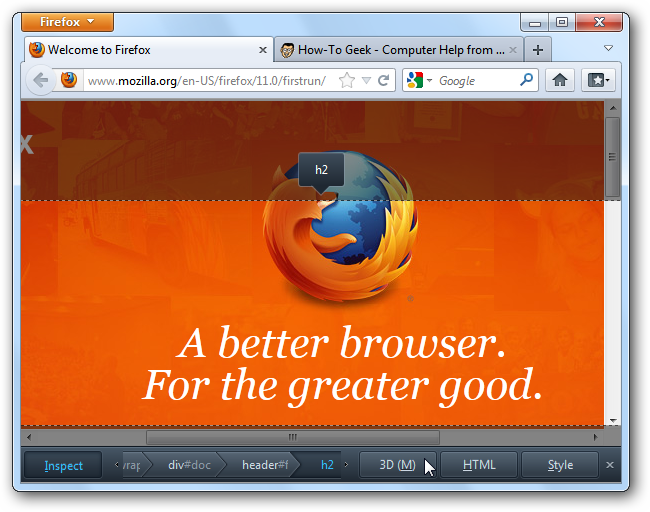
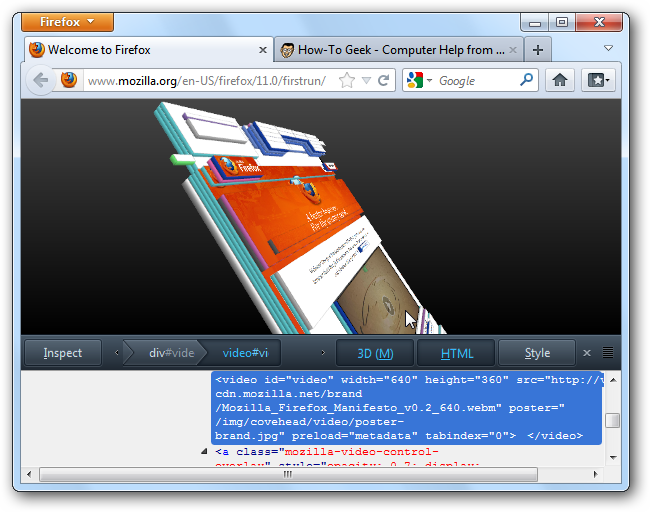
Click the “3D” button on the inspector toolbar.
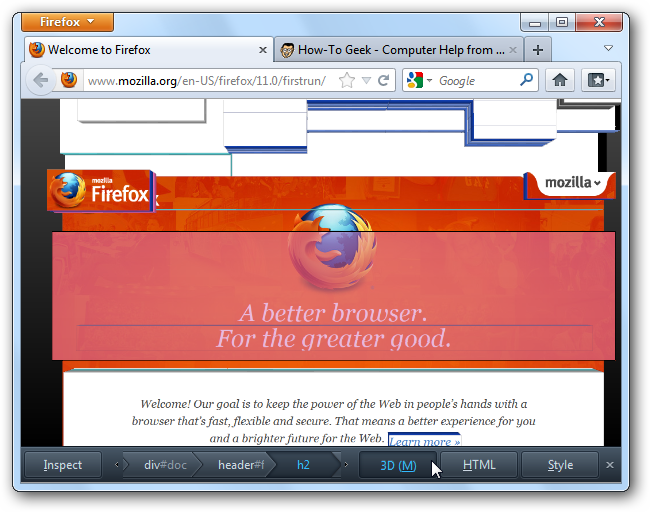
You’ll see the page’s structure after activating 3D mode, but it will look flat until you rotate it.
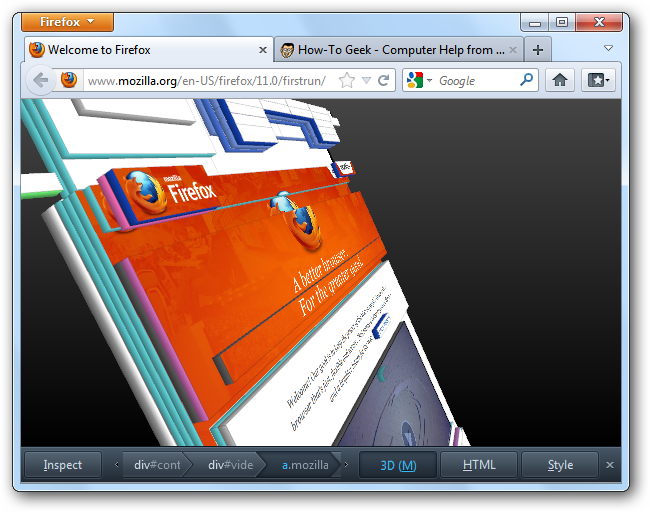
Rotate the model by left-clicking, move the image around by right-clicking, and zoom in and out using the mouse wheel.
This view is integrated with the other tools in the inspector. If you have the HTML or Style panels open, you can click an element on hte page to view that element’S HTML code or CSS properties.
More 3D Features
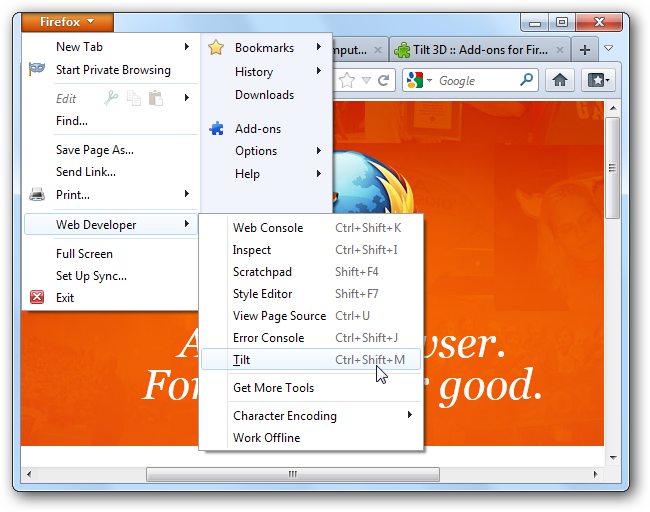
The 3D visualization feature was based off the Tilt extension, but it doesn’t have all the features of the Tilt extension. if you want to customize the colors or even export the visualization as a 3D model file for use with a 3D editing program, you’ll need to install the Tilt 3D add-on. Once you have, you’ll get a new “Tilt” option in the Web Developer menu.
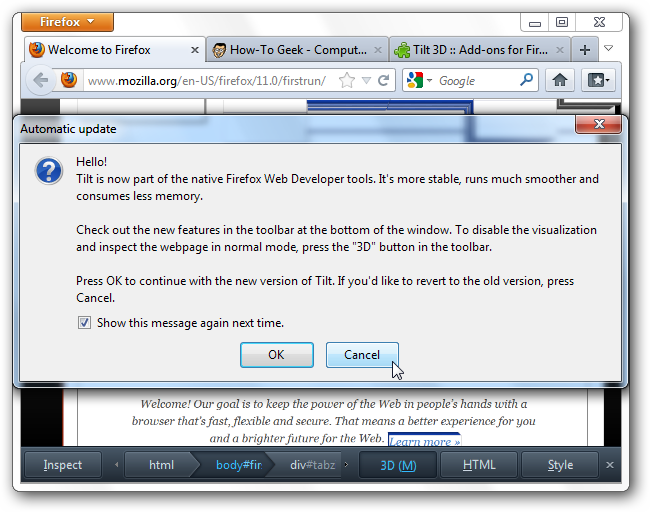
Click the Cancel button to use the old version of Tilt when prompted.
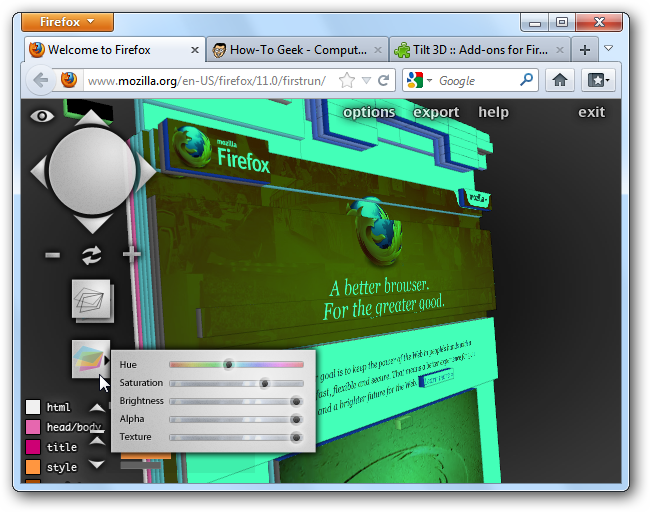
You’ll find controls to customize the visualization at the left side of the window and other options, including the export feature, at the top of the page.
CSS Style Editor
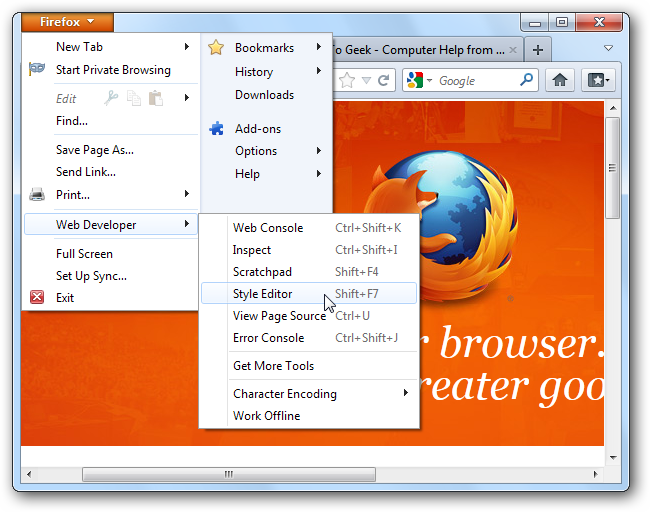
To view and edit a page’s CSS style sheets, open the Style Editor from the Web Developer menu.
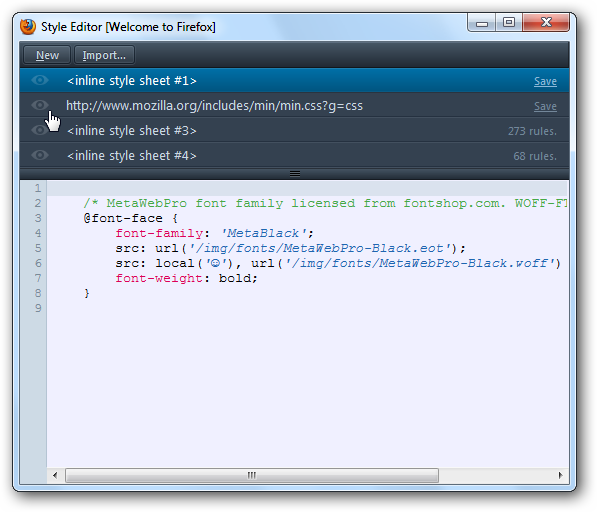
The Style editor lists the stylesheets on the current page. Toggle a stylesheet on or off by clicking the eye icon to the left of the stylesheet’s name. Edit a stylesheet by selecting it and modifying the code.
Changes are reflected on the page immediately. If you toggle a stylesheet off, the page will lose its style information. If you edit a stylesheet, you’ll see the edits appear on the page while you type.
You can save a copy of one of the stylesheets to your computer, import an existing stylesheet from your computer, or add a new, blank stylesheet with the Save, Import, or New links in the Style Editor window.
The 3D visualization feature watches for changes on the current page and notices when changes occur. When you use the Style Editor with the 3D inspector open, your changes will be reflected immediately in the 3D view. This also works with third-party extensions that modify web pages, such as Firebug.