It’s become an internet cliché—”cartoonify yourself!” But given a few moments in Photoshop, you can cut out the middleman and turn one of your own photos into a surprisingly nice photo filter cartoon. C’mon, you know you have a minute.
While some photos will work better than others, it’s possible to turn just about any photo into a “cartoon” image with cool lineart and bright, smooth colors. And, seriously, one minute might even be overstating the case! Keep reading and see how easy it can be.
Turning A Simple Photo Into A Photo Filter Cartoon
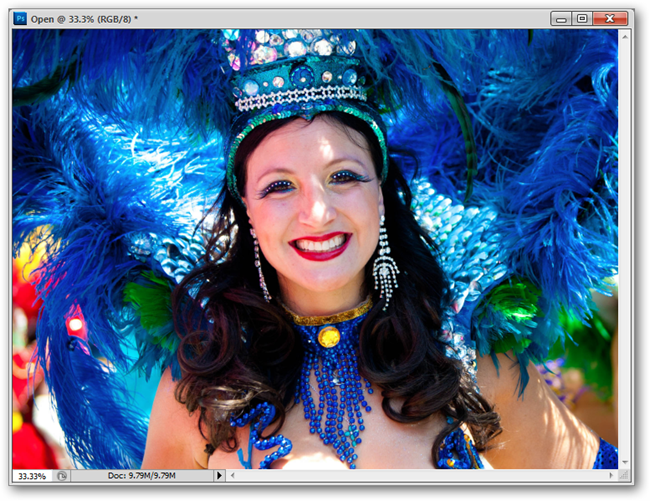
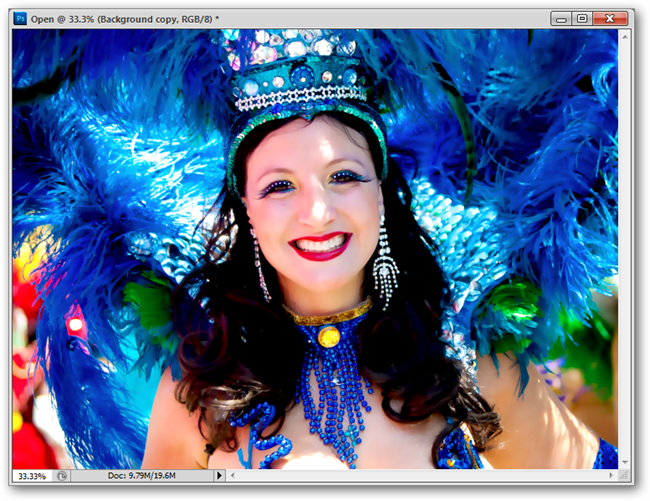
We’ll need to start with a high resolution image of a person with good details and fairly flat skin tones. Today, we’ll be using this image of this pretty lady in the San Francisco Carnavale Parade, which meets those needs fairly well. Your image will also need to have well defined facial features, but not excessive contrast—no heavy shadows. When you have an appropriate image, open it in Photoshop. (This how to is mostly GIMP friendly, so try it out if you’re using our favorite GNU image editor.)
Duplicate your background layer by right clicking in the layers panel. This is a good first step to ensure you don’t accidently overwrite your original file.
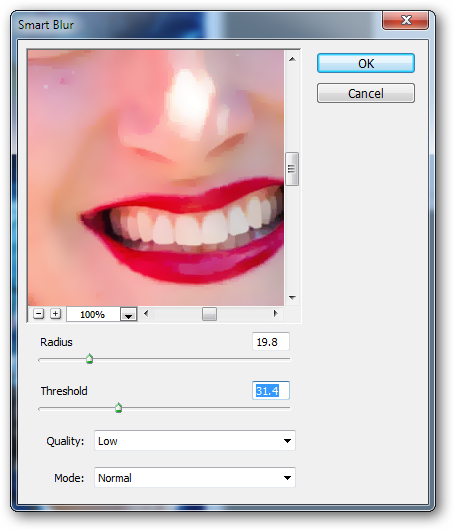
Navigate to Filters > Blur > Smart Blur. You can use these values or come up with your own, depending on how you want your image to shape up.
This will reduce the skin textures and smooth our your image, which will be important later.
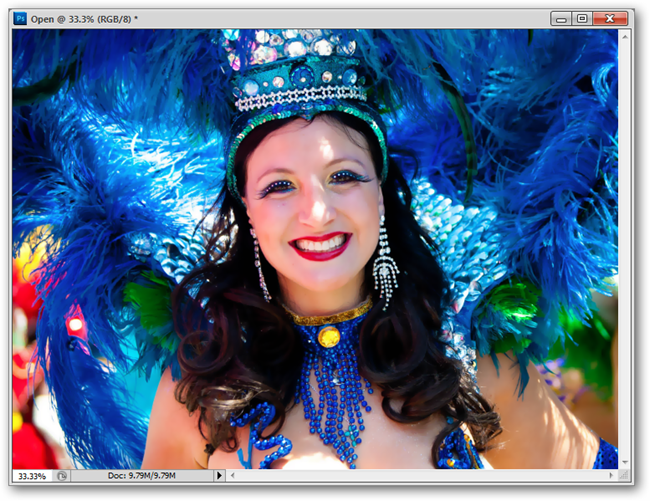
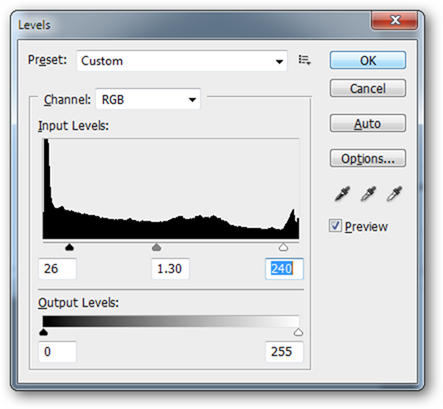
A quick levels adjustment (Ctrl + L) can help push contrast and make your image work better as a cartoon. Try these settings, or your own, as you see fit.
Your image should have even flatter skin tones, very little detail in the skin, still recognizable facial features, and good detail still in the image. But even if your image isn’t perfect, give it a shot.
Once your levels are finished, make a duplicate copy of that layer by right clicking and selecting “Duplicate.” Don’t copy your original background layer, but instead duplicate the layer you just ran filters on. In our example, it’s called “Background copy.” Select the new copy as shown.
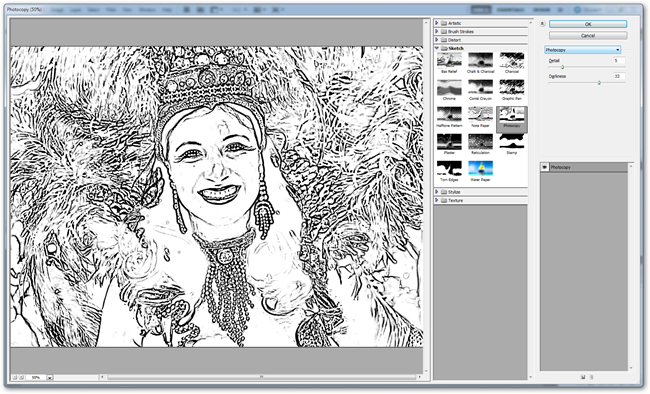
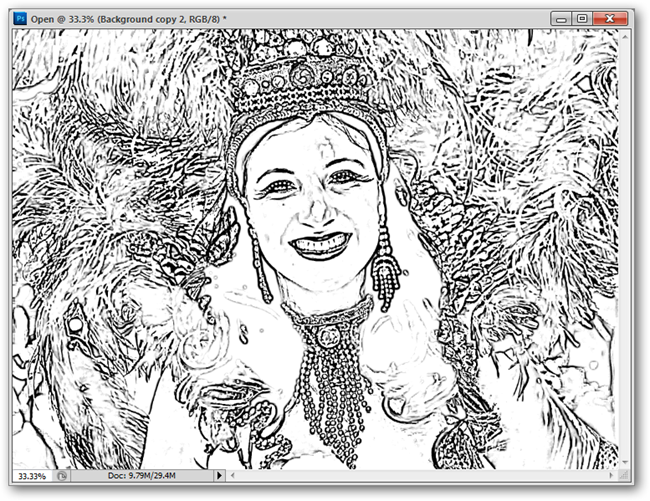
Navigate to Filters > Sketch > Photocopy. (GIMP users also have a Photocopy filter, located under Filters > Artistic > Photocopy.) Adjust the detail and darkness sliders roughly as shown here, or to whatever values make your image look good. You may find you need to bump up the “detail” or “darkness” setting dependent on what your image needs to work well.
One of the frustrating, weird quirks of the Photocopy filter in Photoshop is that it uses the colors you have active in your foreground/background palette in your toolbox. You may get strange results unless your toolbox has these colors, which you can get quickly by pressing the “D” key on your keyboard.
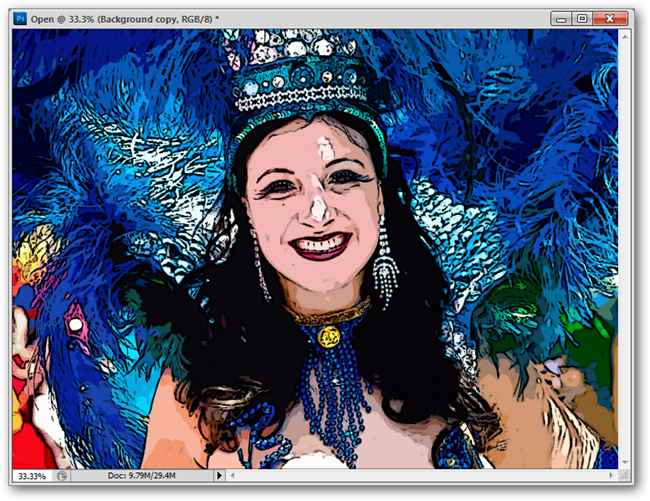
Providing you don’t run into trouble with the photocopy filter, you’ll end up with an image similar to this one. You may have to use the eraser or brush to clean up some of your skin or facial areas. In our example, we've not had to do much of it.
Select your topmost layer and set it to a blending mode of “Multiply” as shown above highlighted in blue.
Our image is beginning to take shape, but let’s get a more convincing flat-cartoon color layer for our base.
Select the bottommost copy layer, which is probably the one in the middle, if you’re following along.
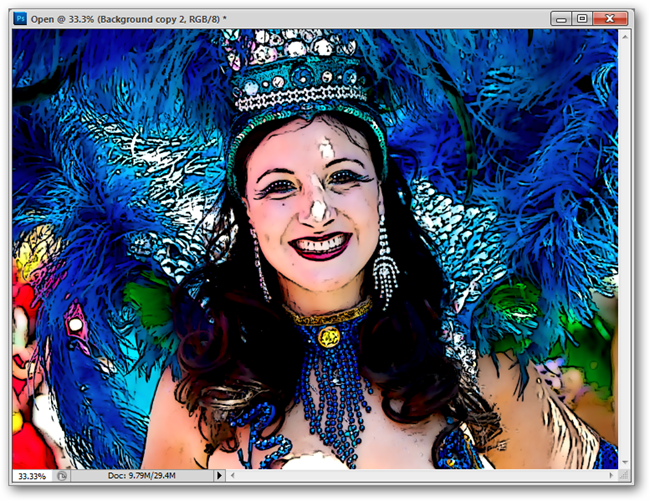
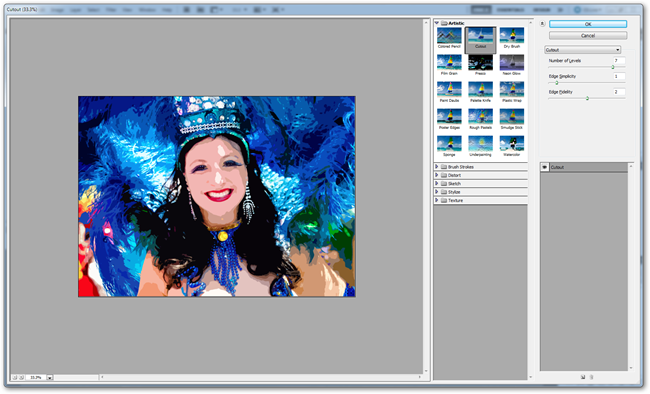
Navigate to Filter > Artistic > Cutout to use the cutout filter. Adjust the sliders as shown to get fairly good detail in your image, without it becoming to simple or losing color.
Our final image is a nice, colorful image, with smooth colors under a good example of Photoshop filter lineart. It might not get you a job as a professional artist, but it is a fun trick to pull on a set of your photographs. Have fun with it!
Have questions or comments concerning Graphics, Photos, Filetypes, or Photoshop? Send your questions to ericgoodnight@howtogeek.com, and they may be featured in a future How-To Geek Graphics article.
Pretty blue feathered latina dancer by Chris Willis, available under Creative Commons.